
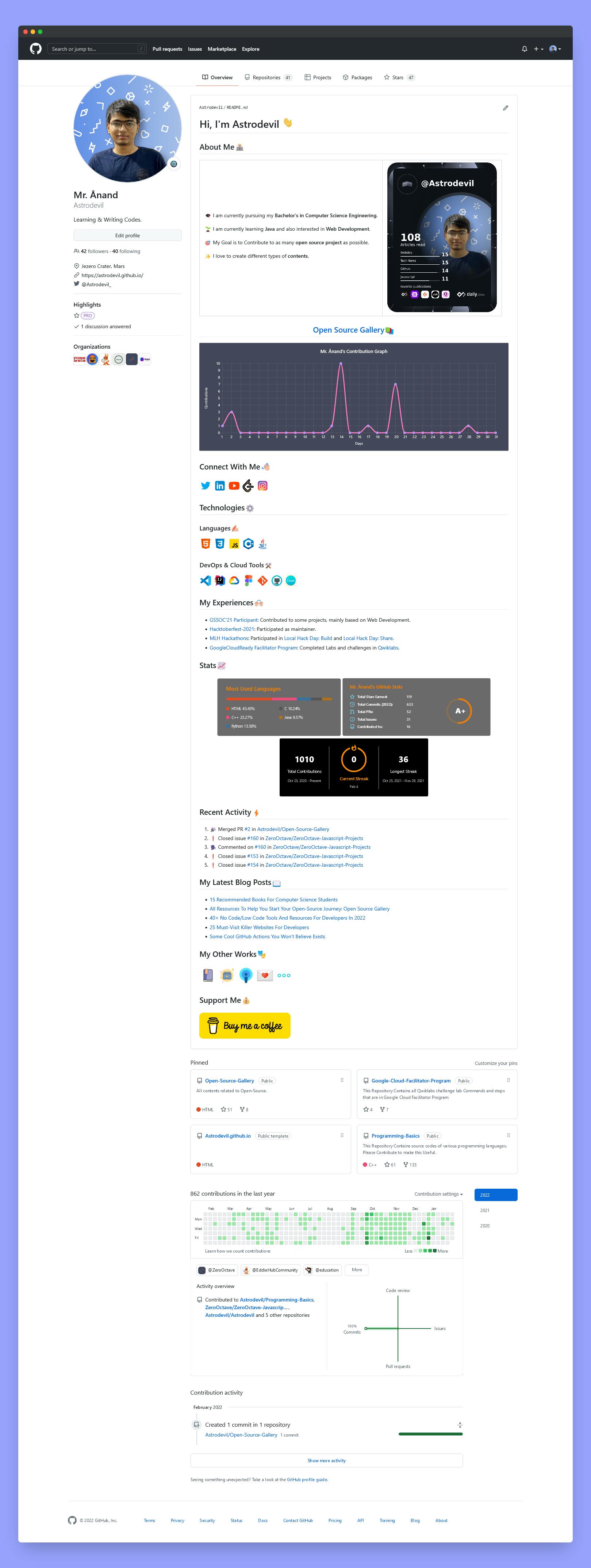
Make Your GitHub Profile Standout To Attract Better Opportunities
7 February, 2022
18
18
4
Contributors
Introduction!

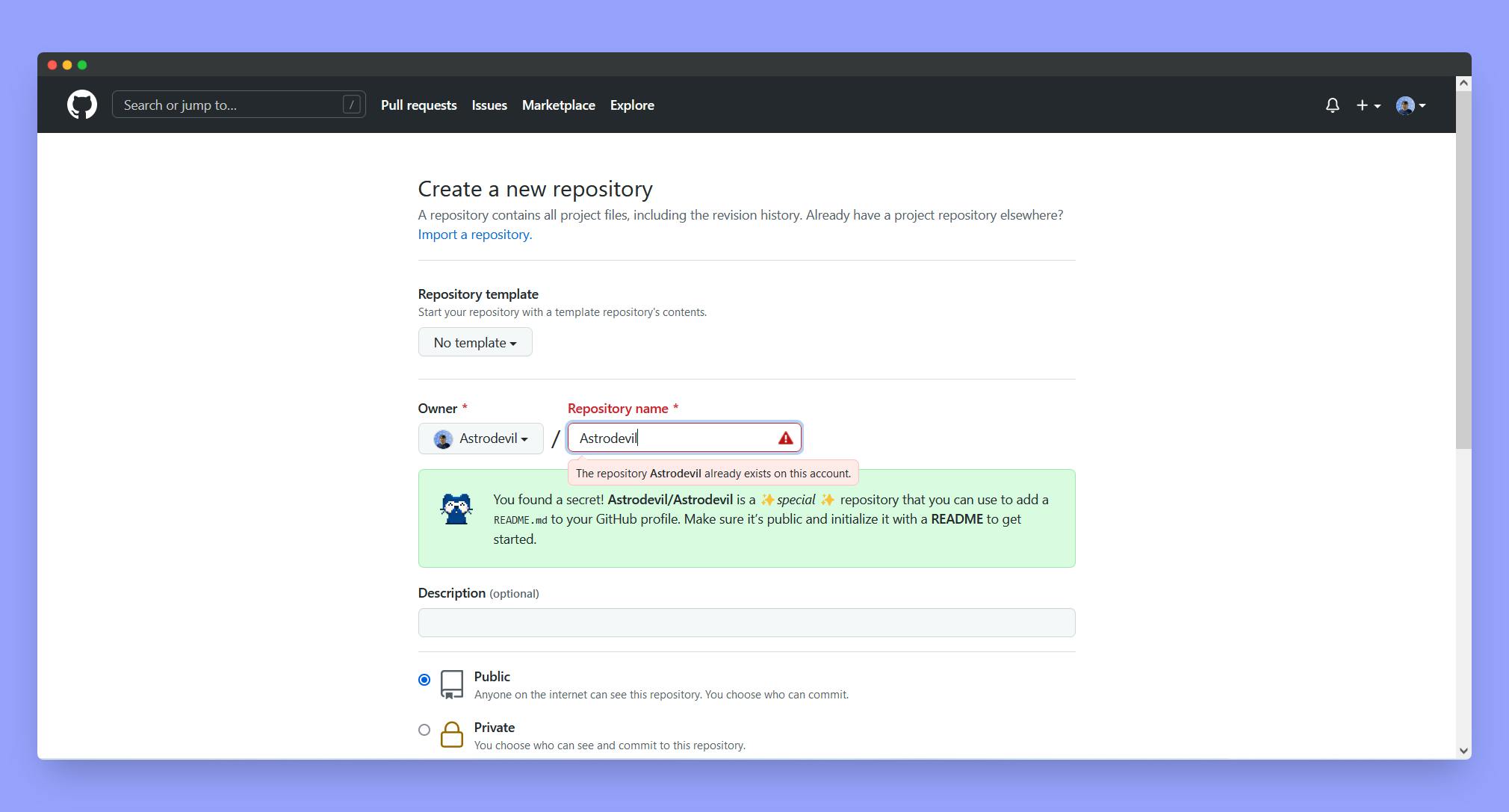
Foundation Stone

Header
nothing according to your choice. I am using my profile-related codes, you can change accordingly.
# Hi, I'm Astrodevil <img src="https://github.com/TheDudeThatCode/TheDudeThatCode/blob/master/Assets/Hi.gif" width="29px">

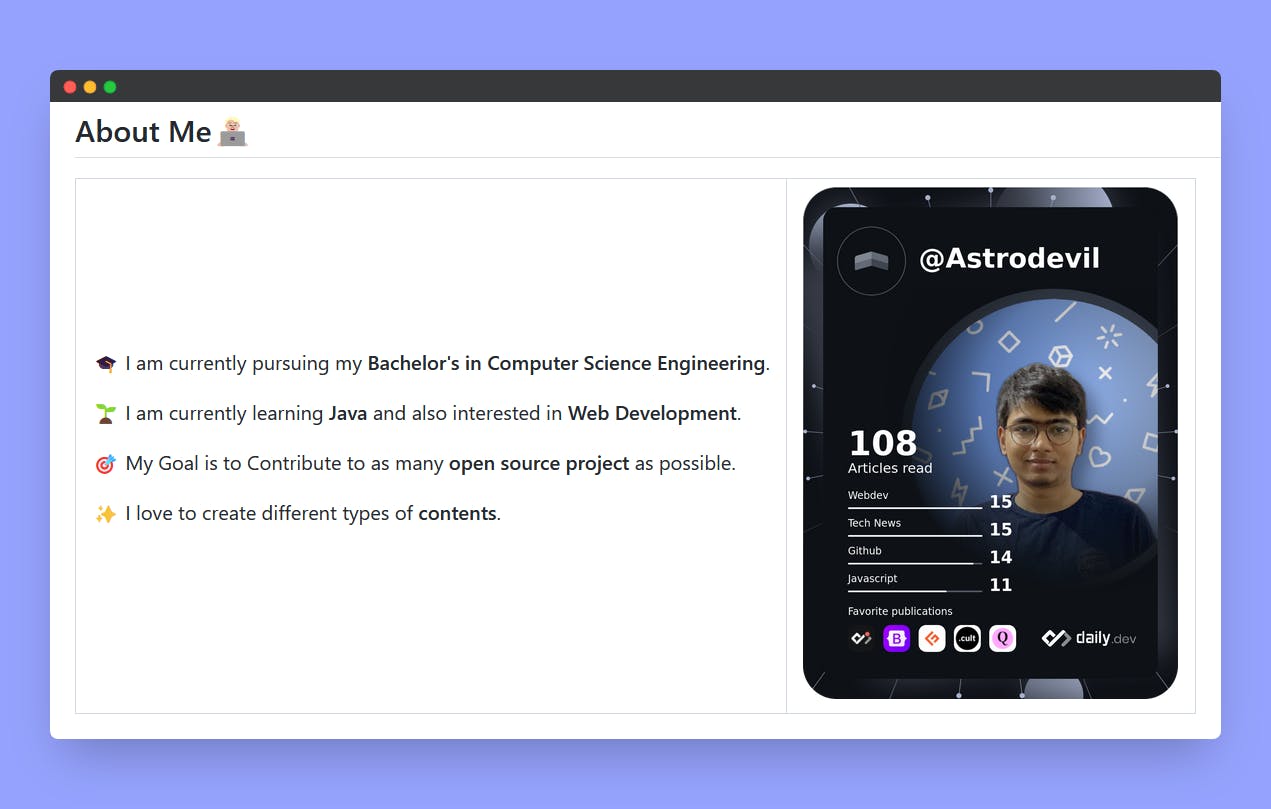
About
In the About section you can add your little introduction, What you are working on, What are your goals or something like that.
# replace contents according to you. <table>
<tr>
<td valign="center">
🎓 I am currently pursuing my **Bachelor's in Computer Science Engineering**.
🌱 I am currently learning **Java** and also interested in **Web Development**.
🎯 My Goal is to Contribute to as many **open source project** as possible.
✨ I love to create different types of **contents**.
<td >
# this is my daily.dev card, you can edit this accordingly
<a href="https://app.daily.dev/Astrodevil"><img src="https://api.daily.dev/devcards/81fef2c2311f4739a063dbde61b40fe2.png?r=1fr" width="300" alt="Mr. Ånand's Dev Card"/></a>
</td>
</tr>
</table>

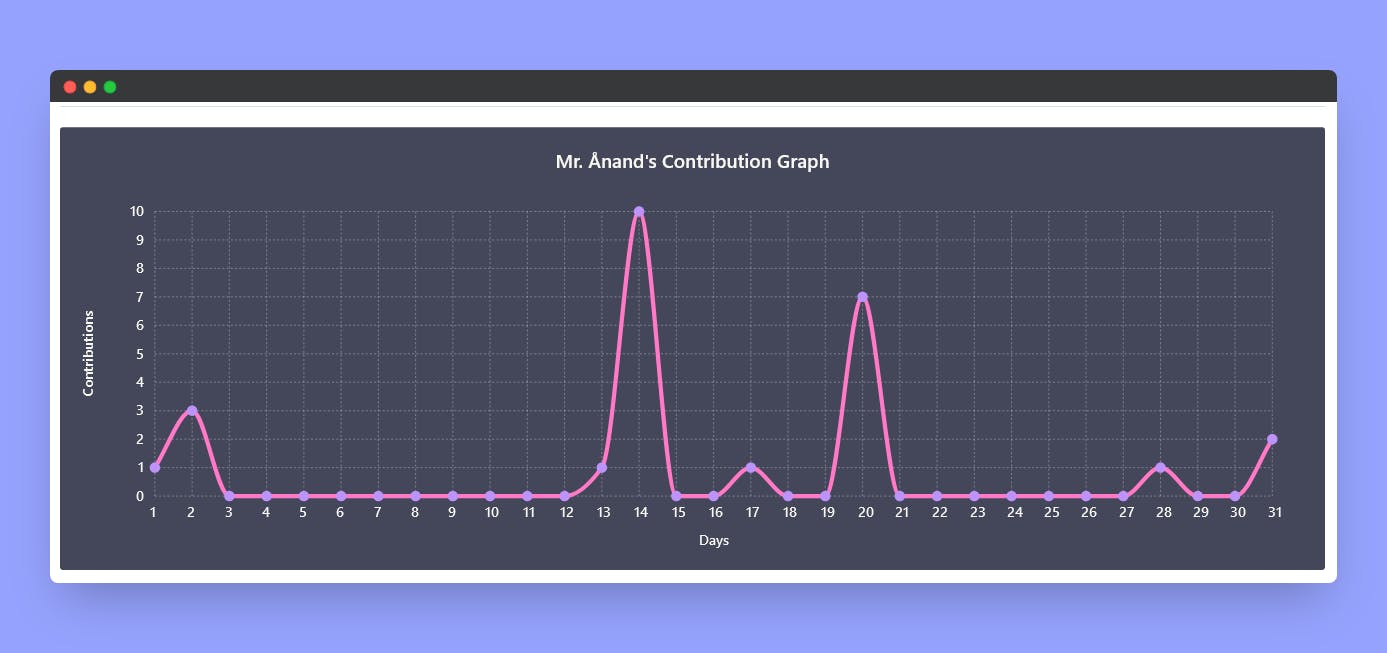
Contribution Graph
I have added a contribution graph banner to update daily activity from my GitHub profile. It's a nice way to showcase if you are active frequently and doing some contributions in projects. This graph is updating daily automatically.
# replace username with your own or change theme


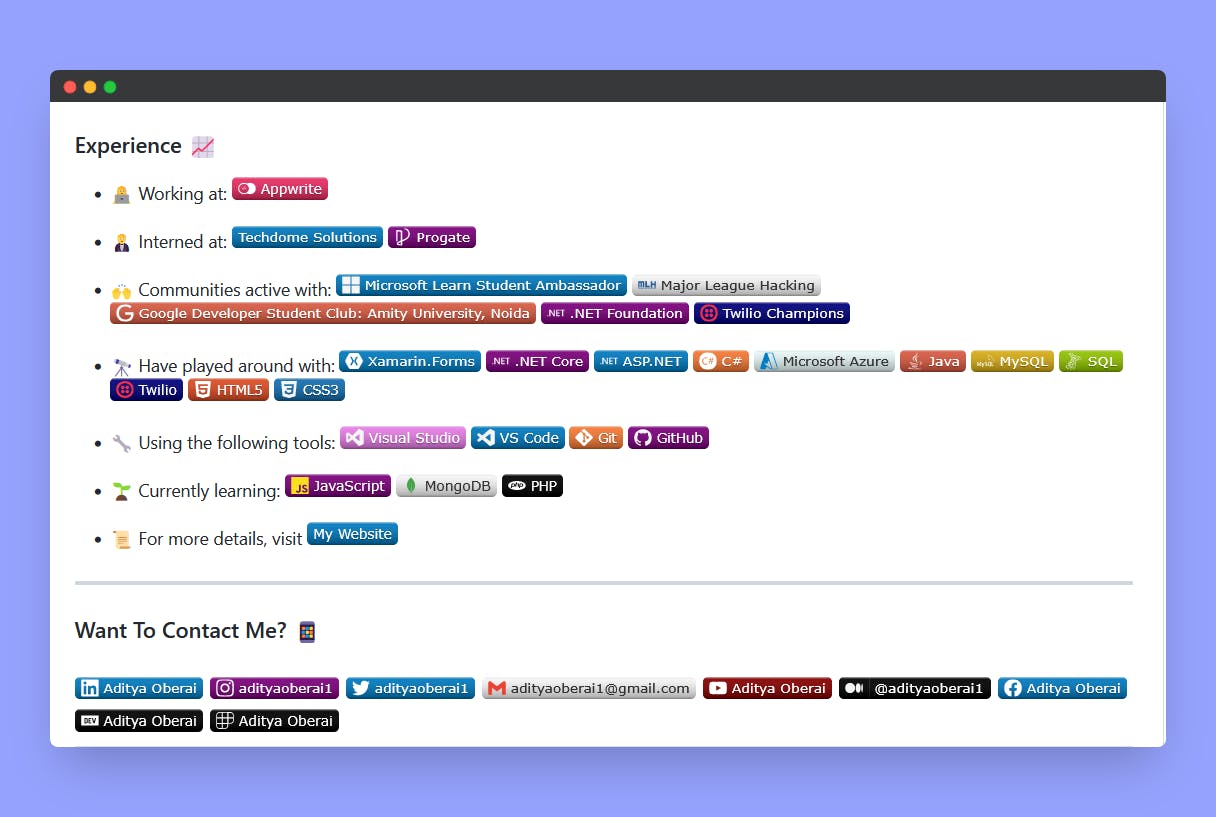
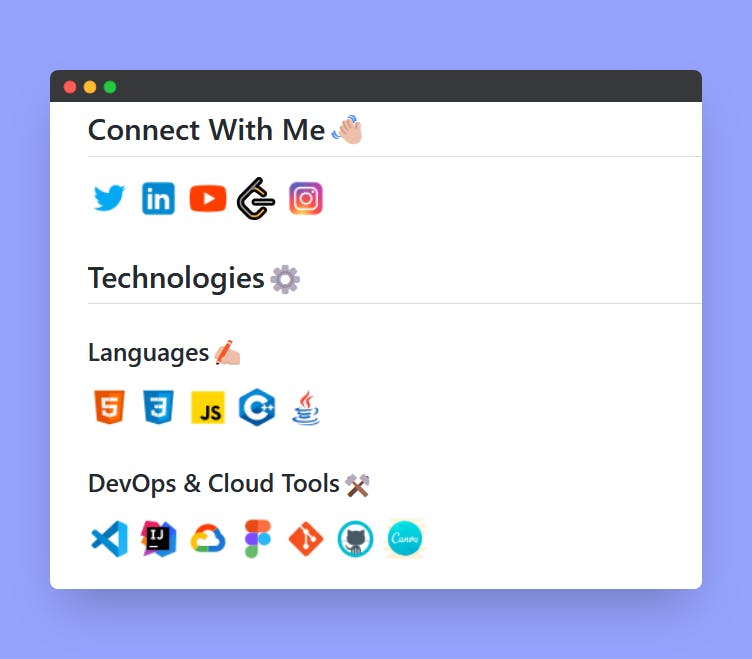
Icons & Badges
Adding social handles on GitHub profile is the best
way to connect with peoples and transfer more audience towards your
socials. You can use badges for that or icons. You can create badges
from shields.io and also use icons from flaticon.
There are tons of site to find attractive icons. You can also add
information about your tech stack and tools you are familiar with by
using badges and icons.


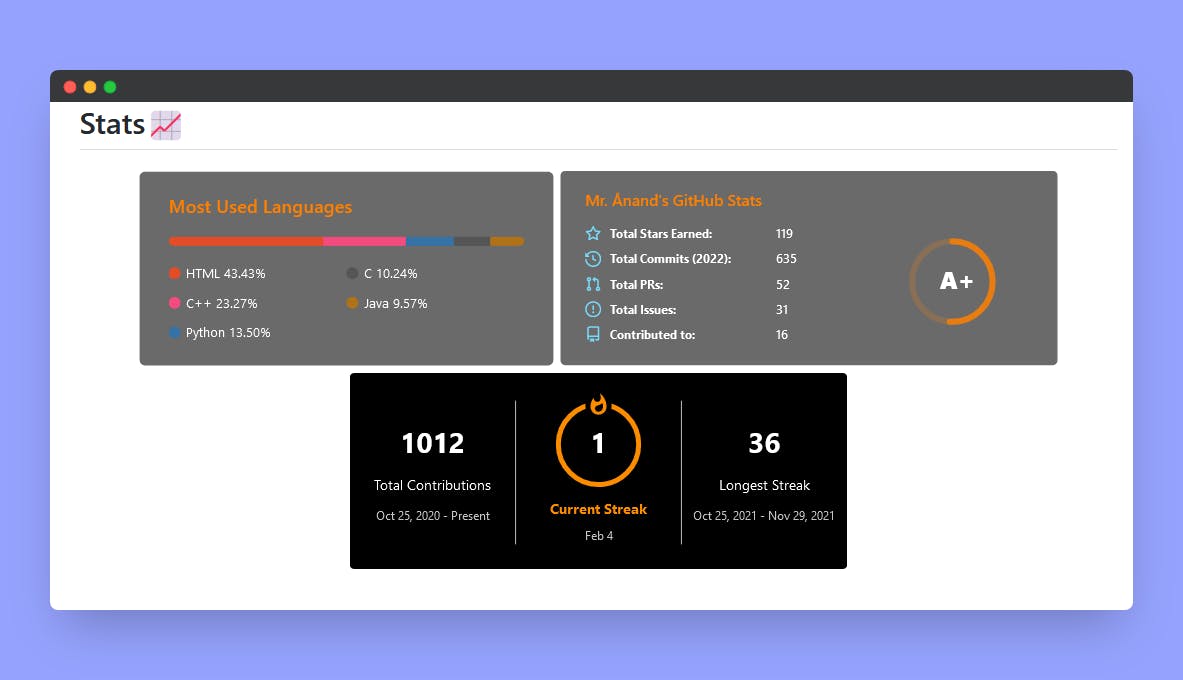
Stats Card
Adding Stats cards to your GitHub page is another common profile enhancement. This is a simple method to display all of your GitHub statistics in a fun, visual way. You can also track your GitHub Streak.
•
# replace username with your own or change theme
## Stats📈
<p align="center">
<img width="40%" src="https://github-readme-stats.vercel.app/api/top-langs?username=#your-username&show_icons=true&theme=dracula&title_color=ff8000&text_color=ffffff&bg_color=6a6a6a&locale=en&layout=compact&hide_border=true" alt="#your-username" />
<img width="48%" src="https://github-readme-stats.vercel.app/api?username=#your-username&show_icons=true&theme=dracula&title_color=ff8000&text_color=ffffff&bg_color=6a6a6a&locale=en&hide_border=true" alt="#your-username" />
<img width="48%" src="https://github-readme-streak-stats.herokuapp.com/?user=#your-username&theme=highcontrast&hide_border=true" alt="#your-username" />
</p>

Building
•
/.github/workflows/update-readme.yml inside the repository and paste below code inside update-readme.yml file. This script updates activity every 30 minutes.name: Update README
on:
schedule:
- cron: '*/30 * * * *'
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
name: Update this repo's README with recent activity
steps:
- uses: actions/checkout@v2
- uses: jamesgeorge007/github-activity-readme@master
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
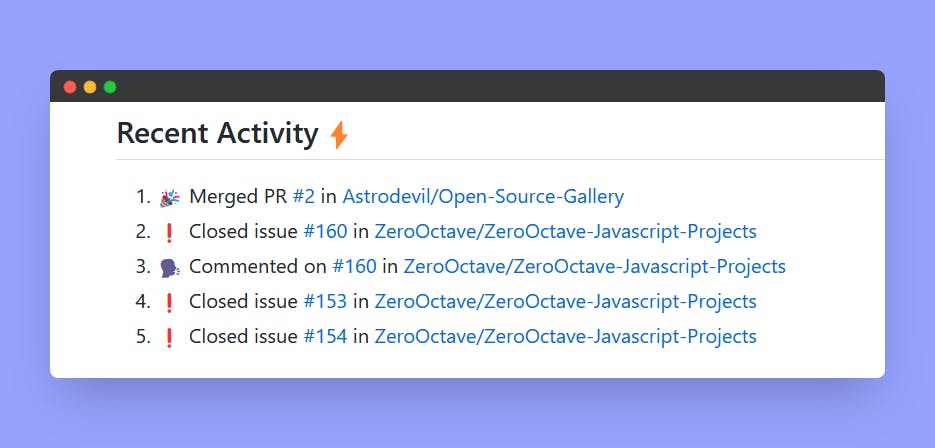
<!--START_SECTION:activity-->
<!--END_SECTION:activity-->

•

Final Touch
•
If you don't want to learn Markdown or don't have enough time to write from scratch. You can use GitHub Profile README Generator, GPRM or readme generator to create your profile README.
•
You can also take inspiration from other profiles by copy-pasting markdown codes in your README to customize accordingly. Here are the example profiles you can take inspiration from.
If You ❤️ My Content! Connect Me on Twitter
github
open source
#career
opportunity
.png?type=webp)