
A beginner's guide to HTML5 Semantics
Draft
15 April, 2022
Contributors
What is semantic?
You might have heard the word semantic in the general English language. If you search on Google “semantic meaning” it gives the result as “relating to meaning in language or logic”.
So what does this word has to do with HTML?
Semantic HTML is the use of those HTML5 tags that convey its purpose or the context. For example, a <nav> element indicates that this is a navigation bar even if it is made up of unordered lists items inside.
Why to use them?
When we talk about non-semantic elements like <div>, its meaning isn’t quite clear to the browser or even the screen readers. Yes, as a developer we can give it a class or an id to specify what this element is going to contain, but it still doesn’t help the screen readers, or search engines, or the browsers. Hence it is important to make use of semantic elements in order to improve a site’s accessibility across browsers, search engines and screen readers (and it will still help the developers/designers to structure their website and make code more readable)
Here’s an interesting thing about screen readers:
if you’ve properly tagged your site navigation with
<nav>and sidebars with<aside>, an assistive device will understand that these elements don’t belong to the main flow of the HTML document, enabling the device’s user to skip straight to the<article>.
https://webflow.com/blog/html5-semantic-elements-and-webflow-the-essential-guide
Because large sites want maximum visibility and usability, and public sites are often required by law to be compliant with accessibility standards. It’s the same law that says a public place must be accessible to people using wheelchairs and a public site must be accessible to anyone, on any device.
Now that you have understand the importance of using semantic elements, let us see the tags now. Trust me, they are not much and you will remember most of it after doing few projects.
Types of semantic elements in HTML5
Website Layout semantic elements
Semantics are also block level elements so they will render as intended. although there are some inline semantic elements that exist, most of the time for a website structure you will be using the block level elements.
Given below are the elements in order of their appearance on a typical website layout.
-
header -
As the name says,
<header>defines a header for your website and might include navigation, brand logo, or some form of CTA like register or Buy now. Some websites may even have a search option inside the header. -
nav -
<nav>tag contains links or navigation to all other major webpages in a website. It is usually included inside the header section i.e tag. -
main -
<main>tag includes the main block on your website. One important thing is to able to understand what content should go inside the<article>vs. what should go in the<section>and accordingly add those specific tags. -
section -
<section>tag defines a ‘section’ in a webpage i.e. it contains content and other elements that represents a particular theme or purpose e.g. jobs, or table of contents of a chapter, list of related articles, advertisements, etc. Some do suggests that<div>can be used instead of a section. -
article -
<article>defines the article of a webpage. It usually contains the main idea or the most essential information that the title of the webpage refers to and for what the users have come for. -
aside -
<aside>as the name say, consist of those content that can be put on the side in a webpage although still relevant to the main topic. Depending upon the site, it could include list of related articles, or a vertical navigation on the side that have links to different webpages or topics in a website. -
footer -
<footer>tag defines the footer/foot of a website and it usually contains copyright, privacy, terms and conditions, contact information, author, etc. of a website.
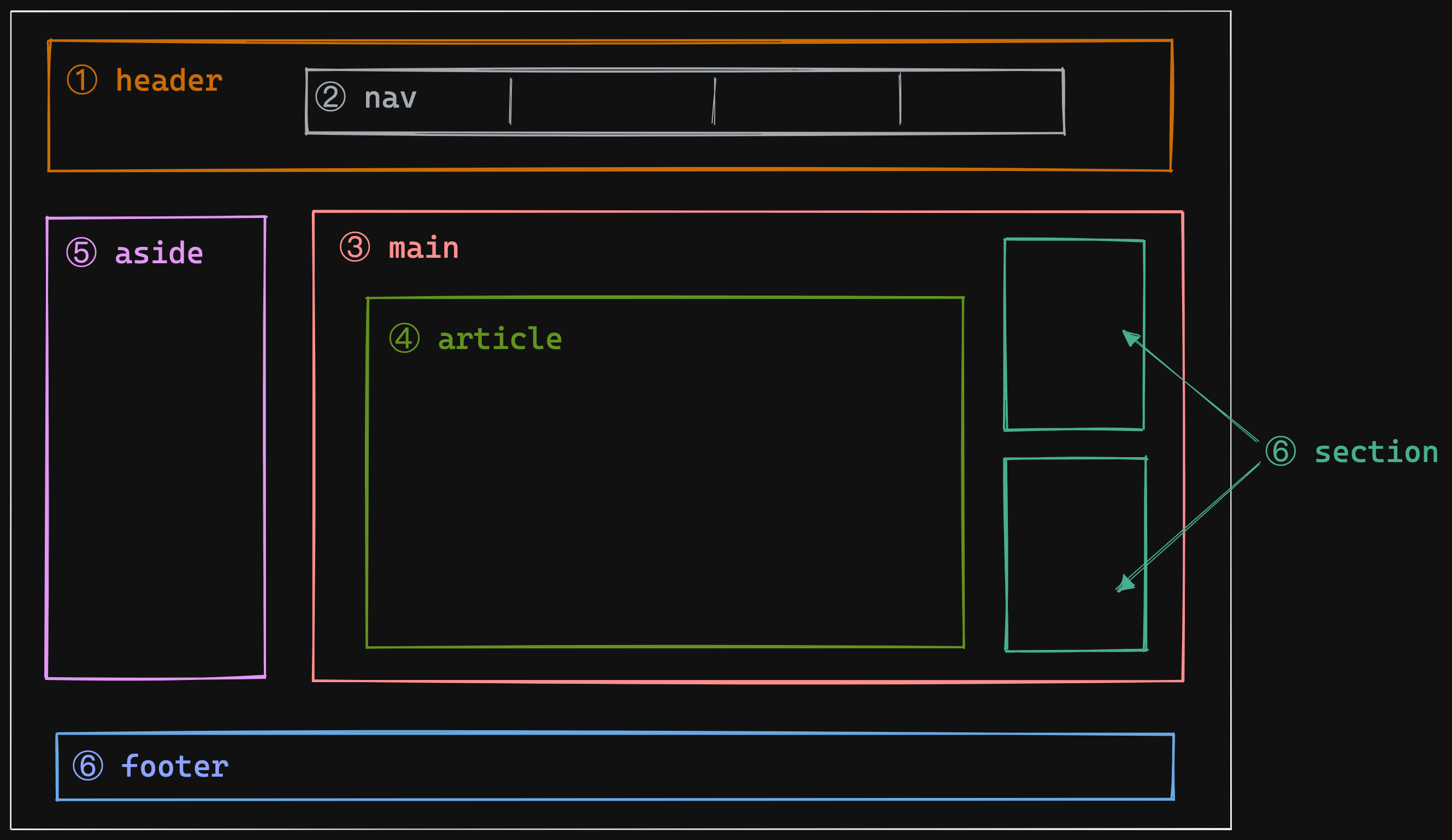
Below is one of examples of a website layout using the semantic elements.

Other semantic elements
-
time -
<time>tag defines date and time. The time and date written using this tag is machine readable and is typically used by browsers in settings such as adding reminders or schedules in calendars. -
address -
<address>is usually placed inside the footer section and it contains the contact information for the owner of the website. It can also contain social media links. -
figure -
<figure>tag defines a container that hosts diagrams, photos, code snippets, etc. -
figcaption -
<figcaption>defines a caption for the figure and is placed inside the<figure>tag.
Text semantics
-
strong -
<strong>tag is used when you want to define a text that has a strong importance in context. The text is displayed with bold styling. -
emphasis -
<em>tag is typically used when you want to stress or put emphasis on a text. The text is displayed with italic styling. -
small -
<small>tag is used to make the font size one size smaller than it’s current size or surrounding text. But it won’t work on browser’s minimum font size. Usually CSS is used to change font sizes of elements. -
var -
<var>tag is used to define a variable in a mathematical expression or in programming and is displayed in italics. -
ins -
<ins>tag is used to specify that a particular text has been ‘inserted’ inside a document. An inserted text is displayed with underline. -
del -
Similar to the
<ins>tag, a<del>tag represents text that has been deleted from a document and is displayed with a strikethrough.
Now that you have understand a bit about HTML5 semantic elements, start applying them in your projects. Also check out the below references and cheatsheets for assistance.
Further Reading
HTML elements reference - HTML: HyperText Markup Language | MDN
HTML5 semantic elements and Webflow: the essential guide | Webflow Blog
Cheatsheet
HTML semantics cheat sheet · Web Dev Topics · Learn the Web
Let me know below what other important semantic tags I have missed. Also, do connect with me on Twitter 😊
