
Everything You Need to Know About JavaScript Set
20 January, 2023
4
4
1
Contributors
JavaScript objects and arrays are the most used data structures act as collections of data. Until ES6 there were limited options with developers. But with ES6 we have got two new flexible and easy to use data structures, Map and Set .
In this article, we will learn about Set and we are going to make some salad(🥗) too!
Set
A Set is a collection of unique(distinct) elements where each of the elements can be of any type. The Set is also an ordered collection of elements. It means the retrieval order of the elements will be the same as that of the insertion order.
The JavaScript Set behaves the same way as the mathematical set.
Create a Set,
const set = new Set();
console.log(set);
Output,
Set(0) {}
Initialize a Set and create,
const fruteSet = new Set(['🍉', '🍎', '🍈', '🍏']);
console.log(fruteSet);
Output,
Set(4) {"🍉", "🍎", "🍈", "🍏"}
Set methods - Let's make some Salad 🥗!
Set has methods to add an element to it, delete elements from it, check if an element exists in it, and to clear it completely. Let us see it by making some salad!
Add vegetables
Use the add(element) method to add an element to the Set.
const saladSet = new Set();
saladSet.add('🍅');
saladSet.add('🥑');
saladSet.add('🥕');
saladSet.add('🥒');
console.log(saladSet);
Alright, we have added the vegetables. The output so far,
Set(4) {"🍅", "🥑", "🥕", "🥒"}
Add another Cucumber - Can we?
I love cucumber! How about adding one more of it. Can I? Oh no, I can't. The Set is a collection of unique elements.
saladSet.add('🥒');
console.log(saladSet);
Output is still as before, nothing got added to the saladSet.
Set(4) {"🍅", "🥑", "🥕", "🥒"}
Does it have a Carrot(🥕) or a Broccoli(🥦)?
Use the has(element) method to search an element in a Set.
console.log('Does the Salad has Carrot?', saladSet.has('🥕')); console.log('Does the Salad has Broccoli?', saladSet.has('🥦'));
Use the delete(element) method to remove an element from a Set.
saladSet.delete('🥑');
console.log('I do not like 🥑, remove from the salad:', saladSet);
Now our salad set is,
I do not like 🥑, remove from the salad: Set(3) {"🍅", "🥕", "🥒"}
Let's clean up, finish the salad!
Use the clear() method to remove all the elements from a Set.
saladSet.clear();
console.log('Finished it:', saladSet);
Output,
Finished it: Set(0) {}
Iteration with Set
The Set has a method called, values() which returns a SetIterator to get all the values.
const houseNos = new Set([360, 567, 101]); console.log(houseNos.values());
Output,
SetIterator {360, 567, 101}
We can use forEach or for-of loop on this to retrieve the values.
Interesting fact: JavaScript emphasizes to make
Setcompatible withMap. That's why we find twoSetmethods,keys()andentries()like Map.
As Set doesn't have a key, the keys() method returns a SetIterator to retrieve values.
console.log(houseNos.keys());
Output,
SetIterator {360, 567, 101}
Try entries() now. For Map it returns the iterator to retrieve key-value pairs. There is no key for the Set. Hence the entries() method returns a SetIterator to retrieve the value-value pairs.
console.log(houseNos.entries());
Output,
SetIterator {360 => 360, 567 => 567, 101 => 101}
Let's Enumerate
We can enumerate over a Set using forEach and for-of loop.
houseNos.forEach((value) => {
console.log(value);
});
Output,
360
567
101
With for-of,
for(const value of houseNos) {
console.log(value);
}
Set and object
A Set can have elements of any type, even objects.
const person = { 'name': 'Alex', 'age': 32 }; const pSet = new Set();
pSet.add(person);
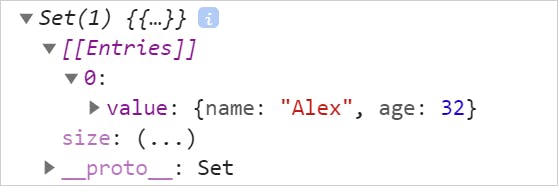
console.log(pSet);
Output,

No surprise. The Set contains one element that is an object. Let us now, change a property of the object and add it to the set again.
person.name = 'Bob'; pSet.add(person);
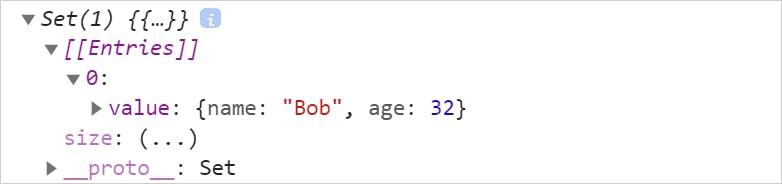
console.log(pSet);
What do you think about the output? Two person objects or the one? Here is the output,

Set is the collection of unique elements. By changing the property of the object, we haven't changed the object itself. Hence Set will not allow duplicate elements.
Set and Array
An array, like a Set, allows adding and removing elements to it. But Set is different than array and it is not meant to replace array. Using Set as an add-on to array actually give more muscles.
The major difference between an array and Set is, array allows duplicate elements where Set is for distinct elements. Some of the Set operations(delete) are also faster than array operations(shift, splice).
The
Setdata structure is not a replacement of thearray.Setalong with array can solve interesting problems.
Convert Set to an array
In many situations, you may want to convert a Set to an array. In fact, it is very easy!
const arr = [...houseNos];
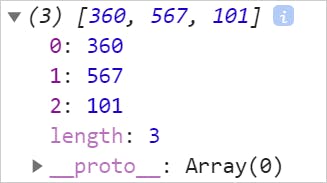
console.log(arr);
Output,

Unique values from an array using Set
The most common usage of the Set data structure is to get unique values from an array.
const mixedFruit = ['🍉', '🍎', '🍉', '🍈', '🍏', '🍎', '🍈',];
const mixedFruitSet = new Set(mixedFruit); console.log(mixedFruitSet);
Output,
Set(4) {"🍉", "🍎", "🍈", "🍏"}
Set Operations
It is very easy to perform the basic set operations like, union, intersection, diference, superset, subset etc with Set and array together. Let us take these two sets to perform these oprtations,
const first = new Set([1, 2, 3]);
const second = new Set([3, 4, 5]);
Union

Unionof the sets A and B, denoted A ∪ B, is the set of all items that is a member of A, or B, or both. For example. the union of {1, 2, 3} and {3, 4, 5} is the set {1, 2, 3, 4, 5}.
const union = new Set([...first, ...second]);
console.log('Union:', union);
Output,
Union: Set(5) {1, 2, 3, 4, 5}
Intersection

Intersectionof the sets A and B, denoted A ∩ B, is the set of all objects that are members of both A and B. For example, the intersection of {1, 2, 3} and {3, 4, 5} is the set {3}.
const intersection = new Set([...first].filter(elem => second.has(elem)));
console.log('Intersection:', intersection);
Output,
Intersection: Set(1) {3}
Difference

Set differenceof U and A, denoted U \ A, is the set of all members of U that are not members of A. The set difference {1, 2, 3} \ {3, 4, 5} is {1, 2}, while conversely, the set difference {3, 4, 5} \ {1, 2, 3} is {4, 5}.
const difference = new Set([...first].filter(elem => !second.has(elem)));
Output,
Difference: Set(2) {1, 2}
Superset

A set A is a subset of a set B if all elements of A are also elements of B; B is then a superset of A.
const isSuperset = (set, subset) => {
for (let elem of subset) {
if (!set.has(elem)) {
return false;
}
}
return true;
}
console.log('Is Superset?', isSuperset(first, second));
Output,
Is Superset? false
Here is some more information about Set vs Array:
