
Equality comparison with ==, === and Object.is in JavaScript
13 March, 2023
29
29
7
Contributors
Traditionally JavaScript provides 2 special operators for equality comparison:
==for Abstract Equality Comparison, which performs loose equality between the operands.===for Strict Equality Comparison, which performs strict equality between the operands.
With ES6, we have one more way to perform the Same-value equality using Object.is method. In this article, we will understand their usages, impact and use cases.
Abstract Equality Comparison with ==
Abstract equality comparison(aka, loose equality comparison) compares two values for equality after converting both values into a common type. In this type of comparison, type coercion is performed by JavaScript.
Type coercion is the automatic or implicit conversion of values from one data type to another (such as strings to numbers).
Let us understand this with an example. Consider two different animals from Rodents, i.e., hamsters and guinea pigs. I have no doubts that the equality comparison with == is going to return true by coercing their type into rodents.

In programming,
true == 1; // true
'0' == 0; // true
[9, 2] == '9,2'; // true
"" == 0; // true
You will find the == operator strange if you are new to JavaScript and holding your experiences of value comparisons from another programming language.
That's not all. The == operator also has an evil sister called, !=. It makes just the opposite comparison of two values to check if they are not equal. However, just like ==, it also does a type conversion leading to confusion.
Strict Equality Comparison ===
With strict equality comparison, guinea pigs and hamsters are not equal as === compared two values for equality. Neither of the values is implicitly converted(coerced) to some other value before being compared.
With Strict Equality Comparison, If the values have different types, the values are considered unequal.
true === 1 // false
'0' === 0 // false
[9, 2] === '9,2' // false
"" === 0 // false
The === also has an angel sister called, !== which helps in finding if two values are strictly not equal. We should be using the strict type(=== and !==) comparison over the loose type(== and !=) comparison almost always.
But why almost? Why not always?
The===handlesNaN,-0, and+0a bit differently.
NaN === NaN // false
+0 === -0 // trueStrict equality treats NaN as unequal to every other value, including itself. It also doesn't care about the difference between +0 and -0. Now in some situations, these differences may matter, and strict equality may fail there.
Same Value Equality with Object.is
With ES6, we have a new way to determine if the two values are the same.
Object.is(0, 0) // true
Object.is(null, null) // true
Object.is(undefined, undefined) // true
Object.is(true, 1) // false
Object.is(+0, -0) // false
Object.is(NaN, NaN) // true
From MDN:
Two values are the same if one of the following holds:
- both undefined
- both null
- both true or both false
- both strings of the same length with the same characters in the same order
- both the same object (means both object have same reference)
- both numbers and
- both
+0- both
-0- both
NaN- or both non-zero and both not NaN and both have the same value
Quiz Time
Let us try answering a couple of questions based on the concepts we have learned so far,
1. Why do you think the output is false in all the cases?
let obj1 = {name: 'GreenRoots'};
let obj2 = {name: 'GreenRoots'};
obj1 == obj2; // false
obj1 === obj2; // false
Object.is(obj1, obj2); // false
It is because JavaScript has five primitive data types that are passed by value: Boolean, String, Number, null, and undefined.
The rest of the data types are called non-primitives, mostly Objects(yes, including Array, Function, and Object itself). These non-primitive types are passed by reference.
Hence both obj1 and obj2 above hold the value at the different memory locations that they are created on. Hence the comparison will be false always.
2. Do you think the Object.is comparison result really matters over ===?
Yes, it does. React uses Object.is algorithm to compare the state. Find a great explanation of it in this article by Avinash Ega.
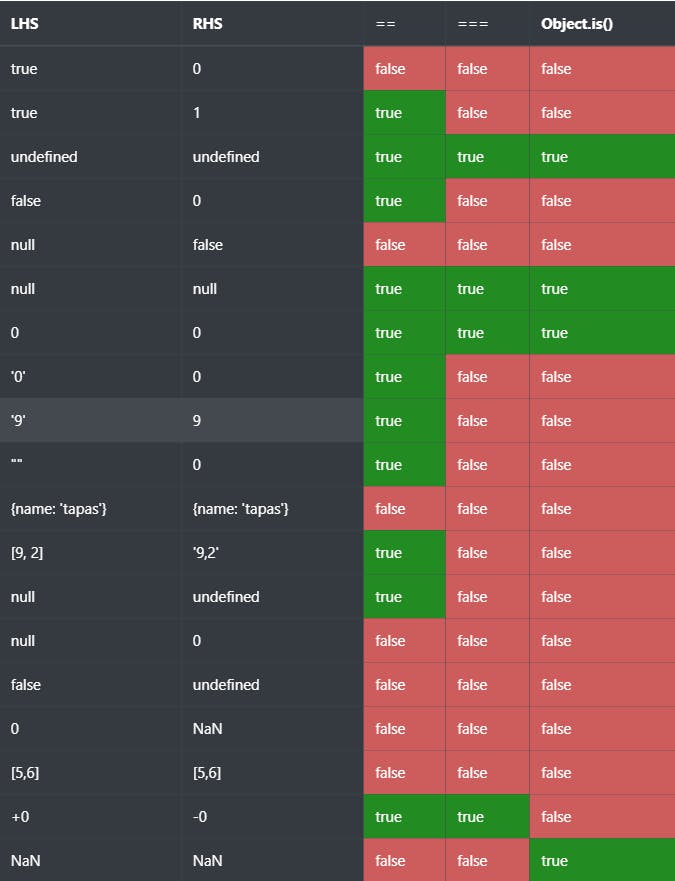
Comparison chart
Here is a comparison chart with sample values compared using, ==, === and Object.is:

Do you find this article helpful? Please let us know with your comments below.
javascript


