
Best VS Code Extensions for Tailwind CSS in 2023
10 April, 2023
1
1
0
Contributors
Tailwind CSS is a popular utility-first framework that lets you create beautiful and responsive websites with minimal code. If you are using VSCode as your code editor, you can use extensions to enhance your productivity while working with Tailwind CSS.
In this blog, I will share my top 5 picks for the best Tailwind CSS VSCode extensions in 2023.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that helps web developers build custom and responsive user interfaces quickly and efficiently. It provides a set of pre-built CSS classes that can be used to create custom designs without writing CSS from scratch. The framework includes a comprehensive set of utility classes that can be used to style any HTML/JSX element.

Tailwind CSS is popular because it streamlines the development process and helps developers create beautiful, responsive designs quickly and efficiently. With Tailwind CSS, developers can focus on building the functionality of their web applications instead of spending hours writing custom CSS.
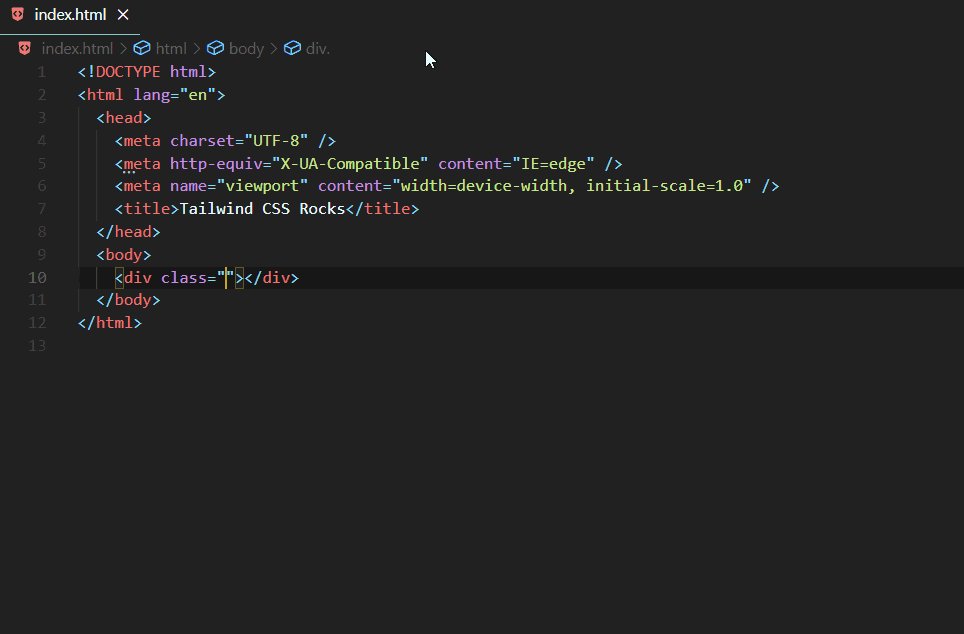
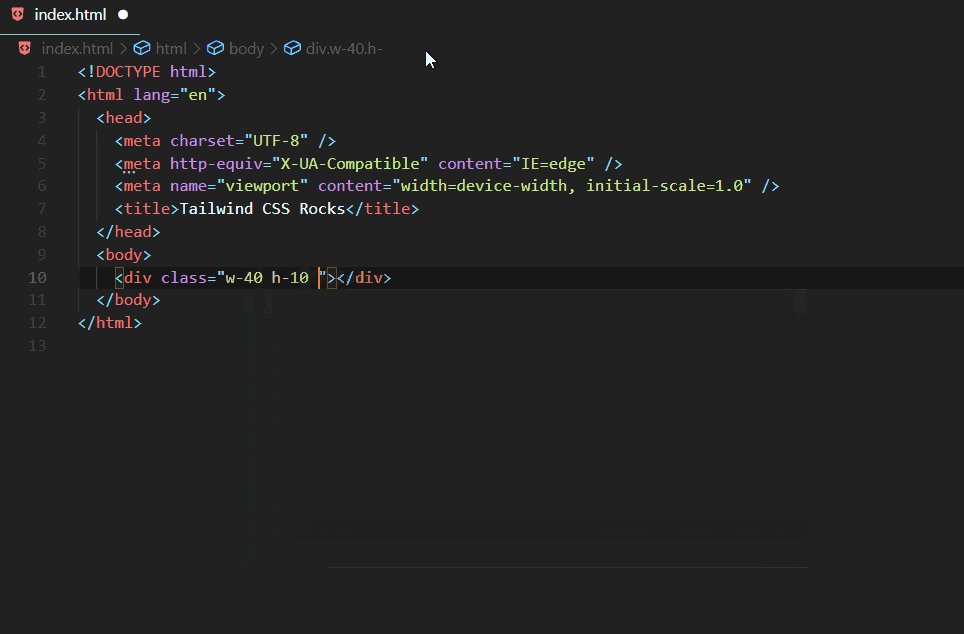
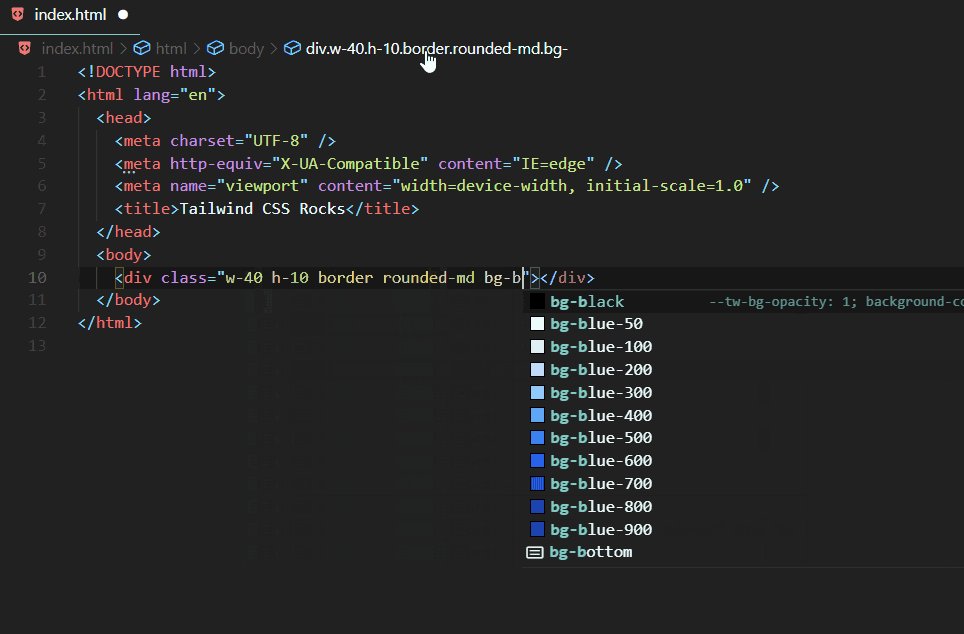
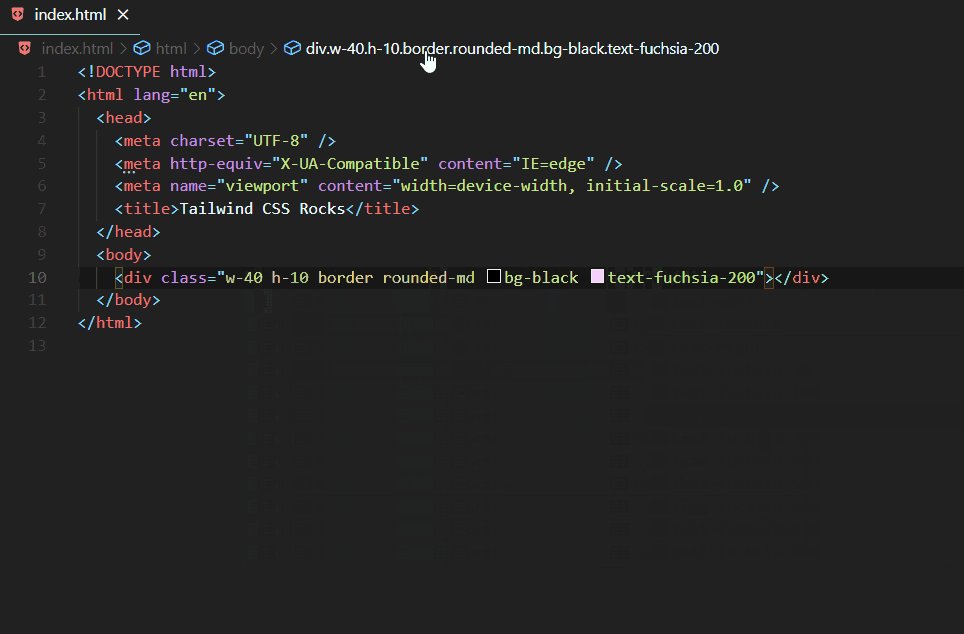
Tailwind CSS IntelliSense
This is a must-have extension if you use VS Code as your IDE. It increases your productivity as well as makes you better at Tailwind at the same time.
Tailwind CSS IntelliSense provides intelligent auto-completion, CSS class name validation, and syntax highlighting for Tailwind CSS. It also shows the plain CSS code when you hover over your tailwind class.

This extension helps you write code faster and with fewer errors, making your development process more efficient. It also includes support for Emmet abbreviations, saving you even more time.
🔥 Get it on Visual Studio Marketplace
Headwind
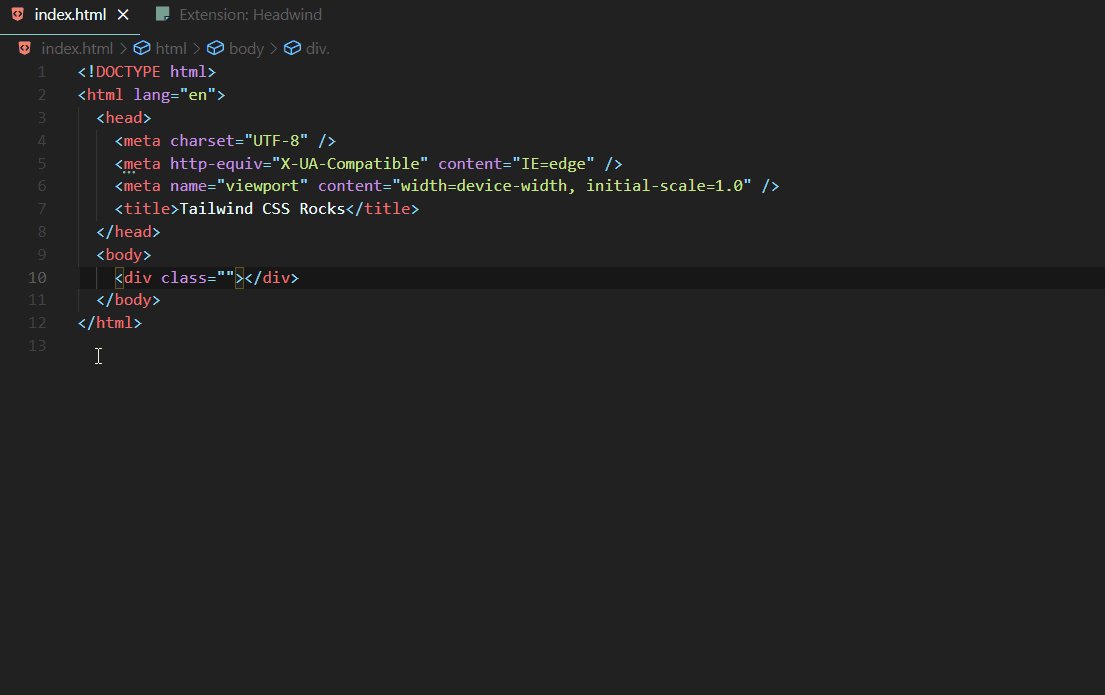
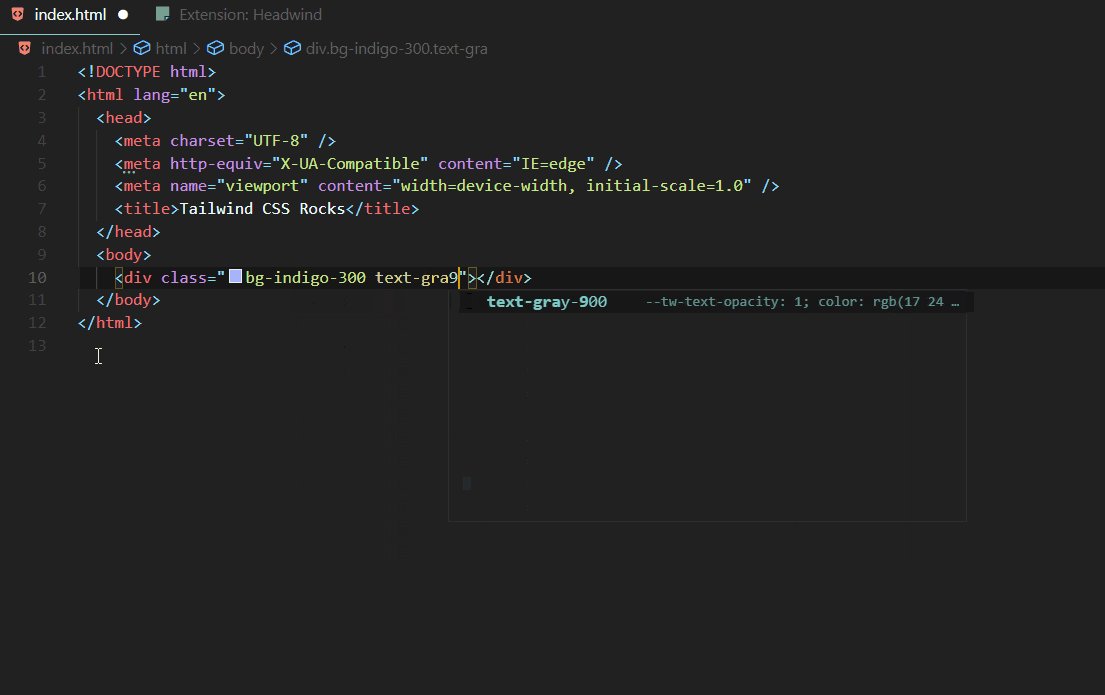
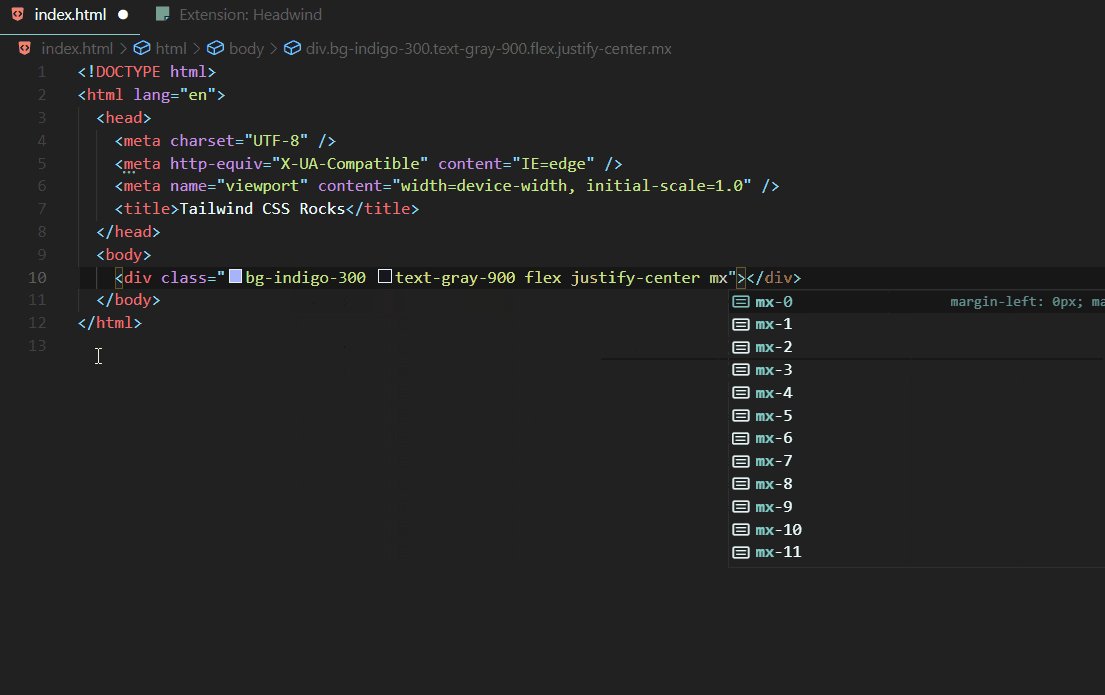
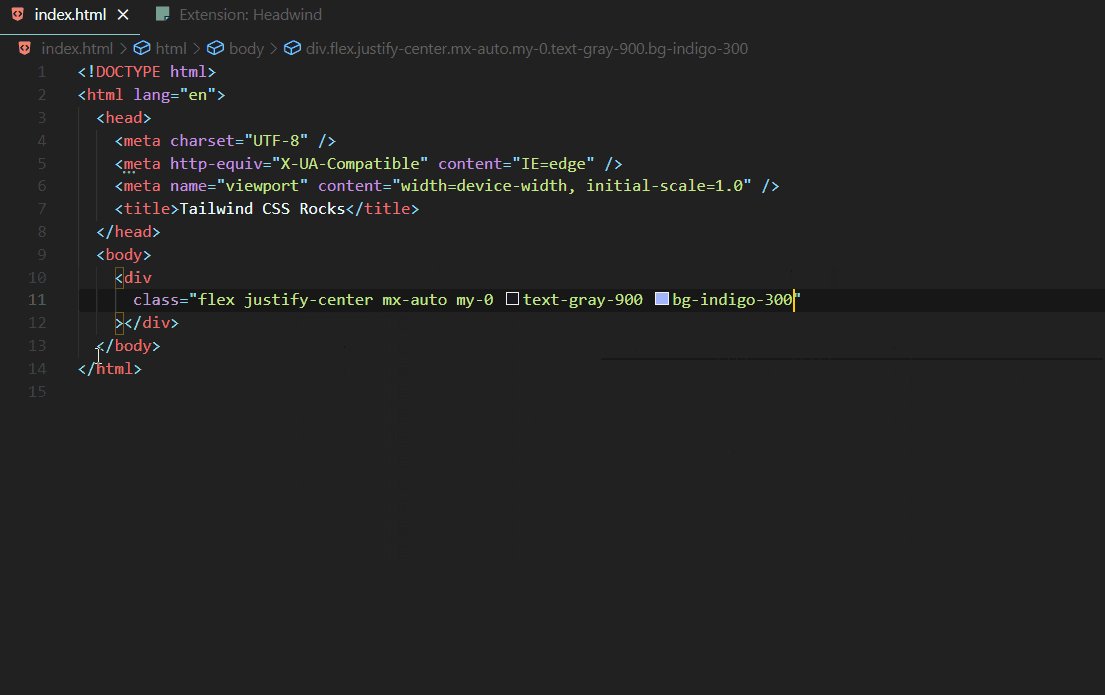
Headwind is an opinionated CSS class sorter that enforces consistent order of classes. It parses the entire file on each save, sorts classes based on importance, and removes duplicates. It also highlights conflicting classes and lets us choose what to omit.

It sorts and formats your Tailwind CSS classes according to a predefined order. You can customize the sorting order and other options to suit your preferences. It helps you keep your code consistent and readable across your project.
🔥 Get it on Visual Studio Marketplace
Tailwind Docs
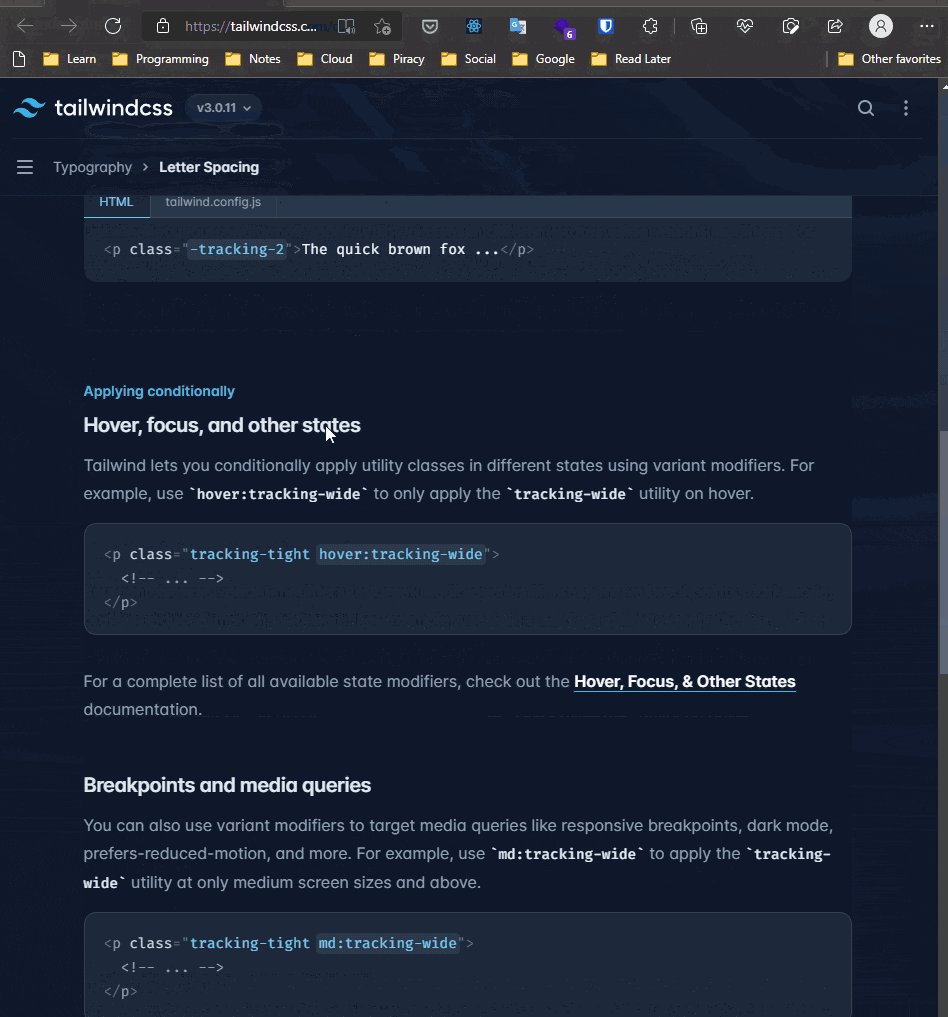
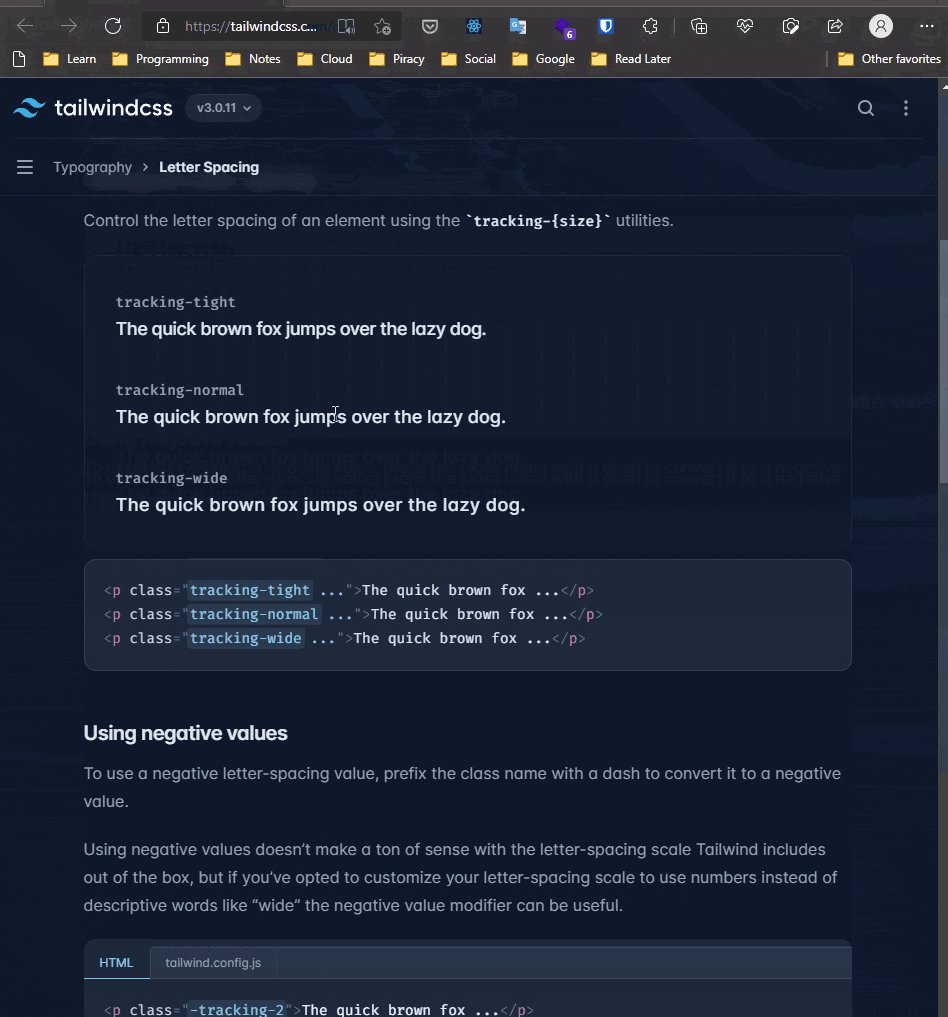
This extension lets you quickly access the official Tailwind CSS documentation within VSCode. You can search for any topic or class name and get a preview of the relevant documentation page. You can also open the page in your browser to see more details.

Tailwind Docs opens documentation directly from VS Code. Open the command palette ctrl/cmnd + shift + p and type the topic you want to search for. It helps you save tons of time, browser resources, and window space by eliminating the need to have docs open while you are coding constantly.
🔥 Get it on Visual Studio Marketplace
Tailwind Fold
I recently found out about this extension, and I am wondering why no one told me this before. If you are working on a project that heavily uses Tailwind CSS, you know how much lengthy the code gets.
This extension helps improve the readability of your code by automatically "folding" long class attributes. It wraps all your tailwind classes and only shows them when a cursor is pointed toward them.

Automatic folding is enabled as you install the plugin. You can customize this behavior in the settings. Quickly toggle folding using the keyboard shortcut Ctrl+Alt+A.
🔥 Get it on Visual Studio Marketplace
Tailwind Shades
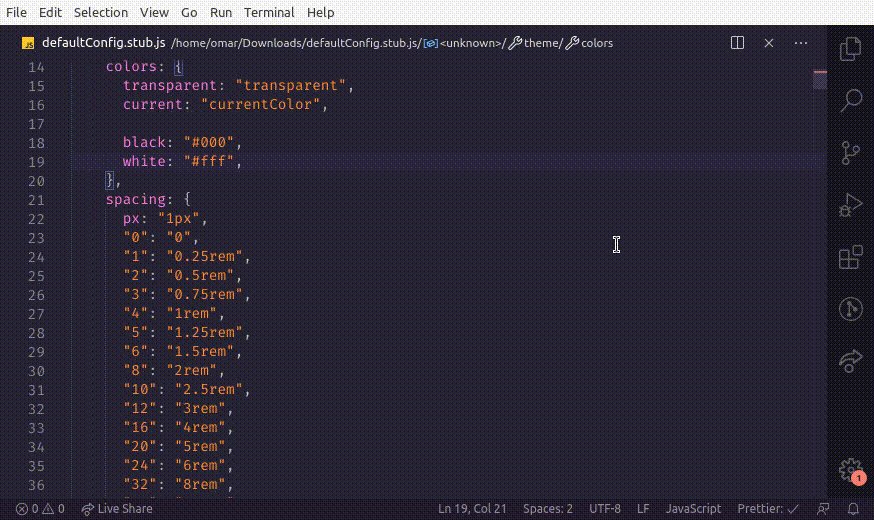
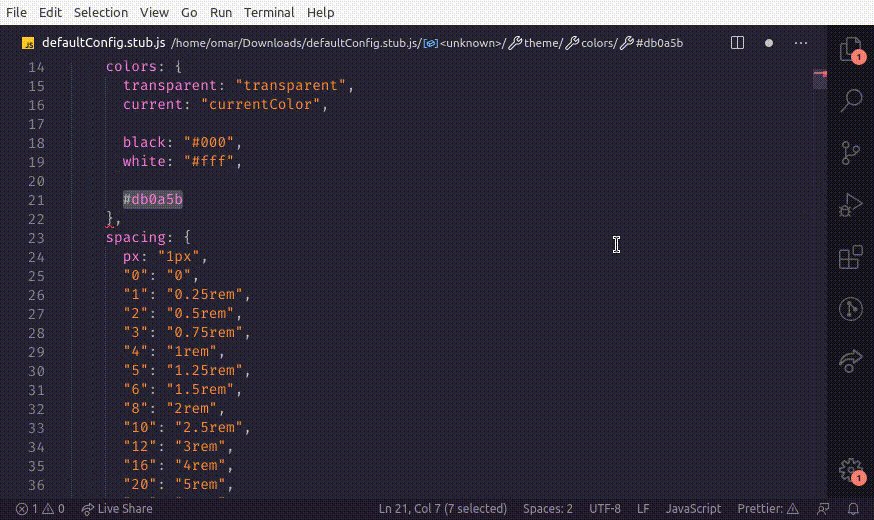
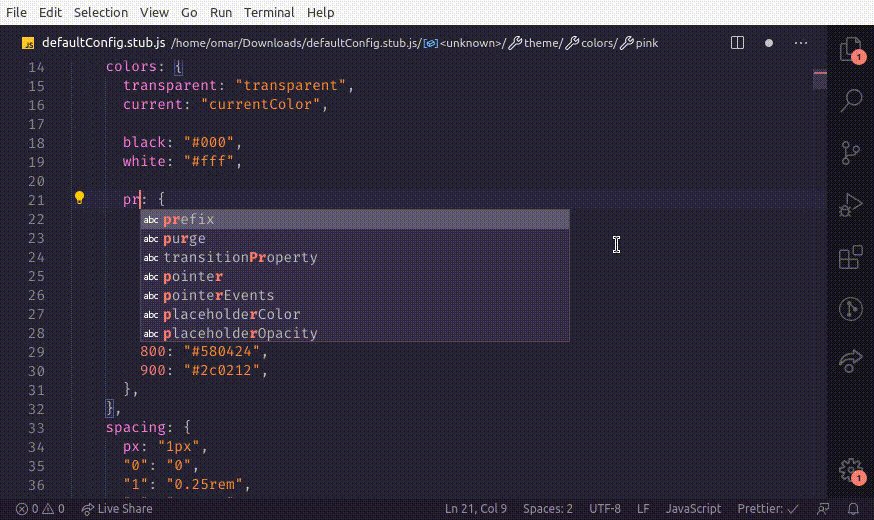
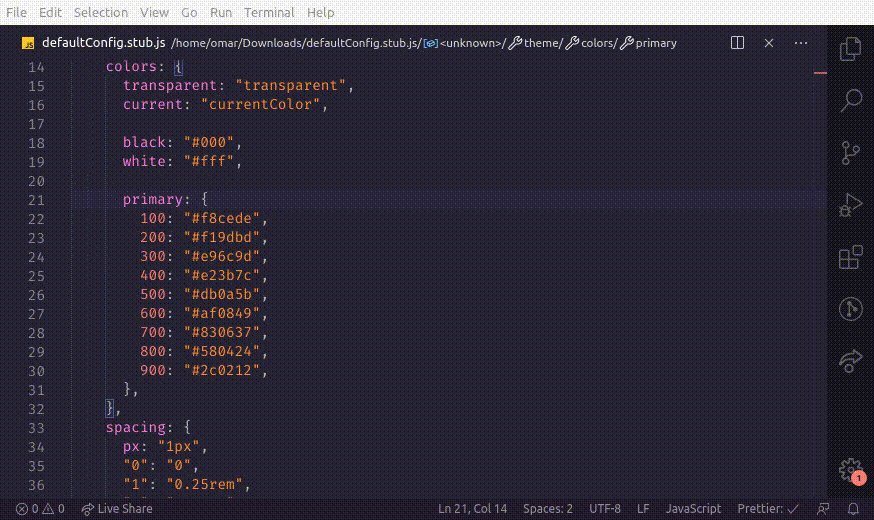
Tailwind Shades is another extension that you must add to your toolbox. One of the best features of Tailwind CSS is that it provides you with different shades of the same color. You can also create your own color shades from tailwind.config.js.

If you have a base color and want to create different shades from it, Tailwind Shades got your back! It creates nine shades from your base color in the same format as the config file. It also gives you a color name that matches the base color.
Paste your color code in Tailwind's config file's color section, and press cmd+k cmd+g if you are using MacOS or ctrl+k ctrl+g otherwise.
🔥 Get it on Visual Studio Marketplace
Closing Notes
Tailwind CSS is a utility-first CSS framework that helps web developers build custom and responsive user interfaces quickly and efficiently. Using VS Code extensions with Tailwind CSS boosts your productivity, minimizes errors, and gets more efficient work done in less time.
We covered five extensions in this blog. These extensions provide auto-completion, validation, code generation, and pre-built components and improve readability. Whether a beginner or an experienced web developer, these extensions can help you save time and produce better code. wonder
improve
css
tailwindcss
vscode
tailwind
extensions
