Figma for VSCode: Translate design into code faster
26 June, 2023
1
1
0
Contributors
Figma is one such tool that has an incredibly huge fanbase. Its fast and smooth web interface, subtle interactions, excellent collaborative mode, rich features, and community support make it a popular choice amongst both teams.
Not only designers but also developers love to use Figma. In Figma Config 2023, the Figma team recently announced a dope feature for developers. In today's blog, let's see what is the new feature is all about and how does it help developers?
Do developers use Figma?
Figma is a designing tool at its core. Hence the first question that arises is, do developers even use Figma? And if yes, why?
The Figma ream recently revealed in Figma conf 2023 that almost one-third of their users are developers. Everyone from indie developers, freelancers, and hobby developers to developers part of large teams use Figma to make prototypes, understand design better and communicate with the designing team.
However, as said at the start of the section, Figma has always focused on designers. There were only a few features developers could use to build products faster. Hence during Figma Config 2023, Figma announced a new feature that'd help developers to become close with the designs.
Introducing: Figma for VS Code!
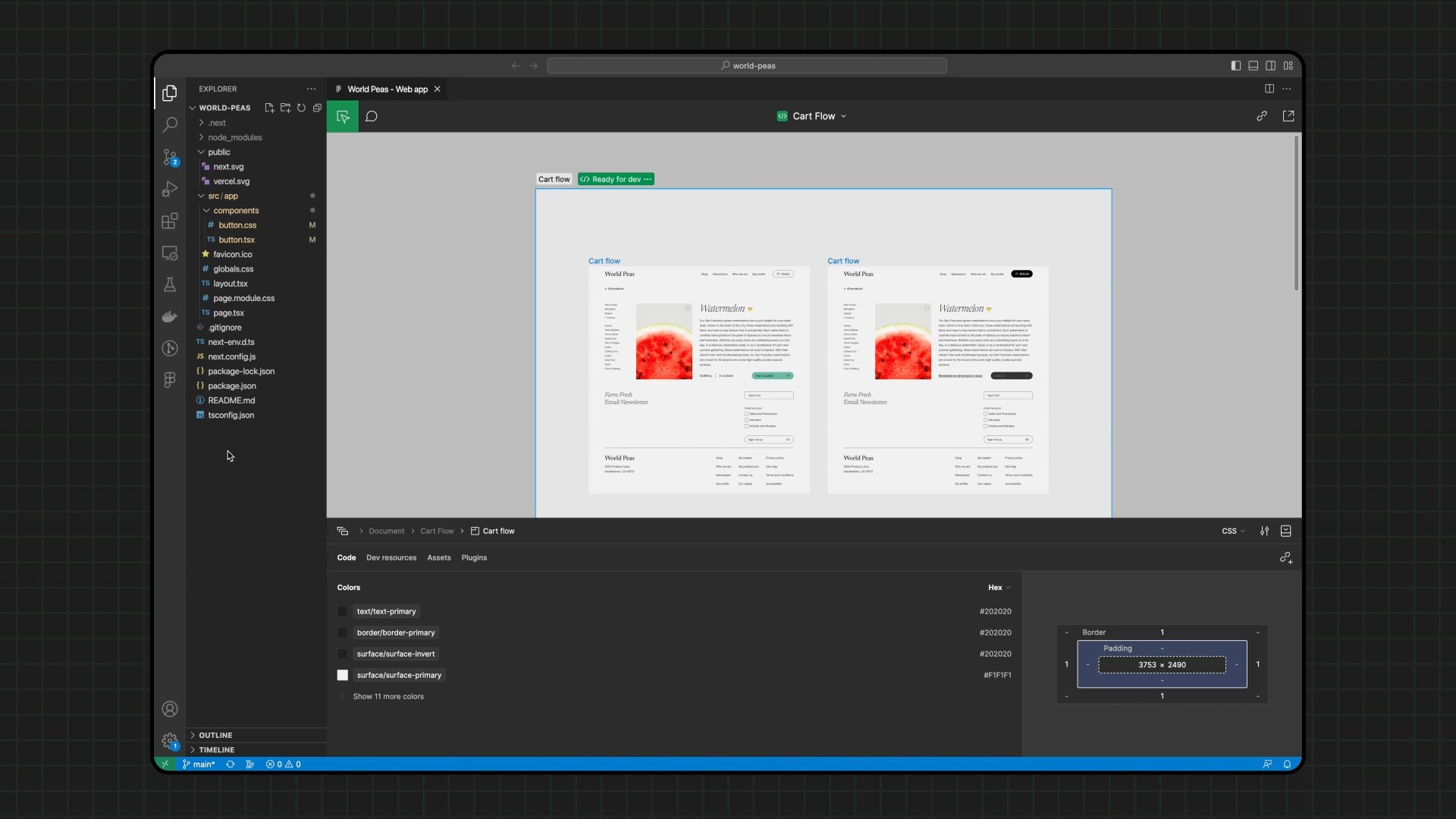
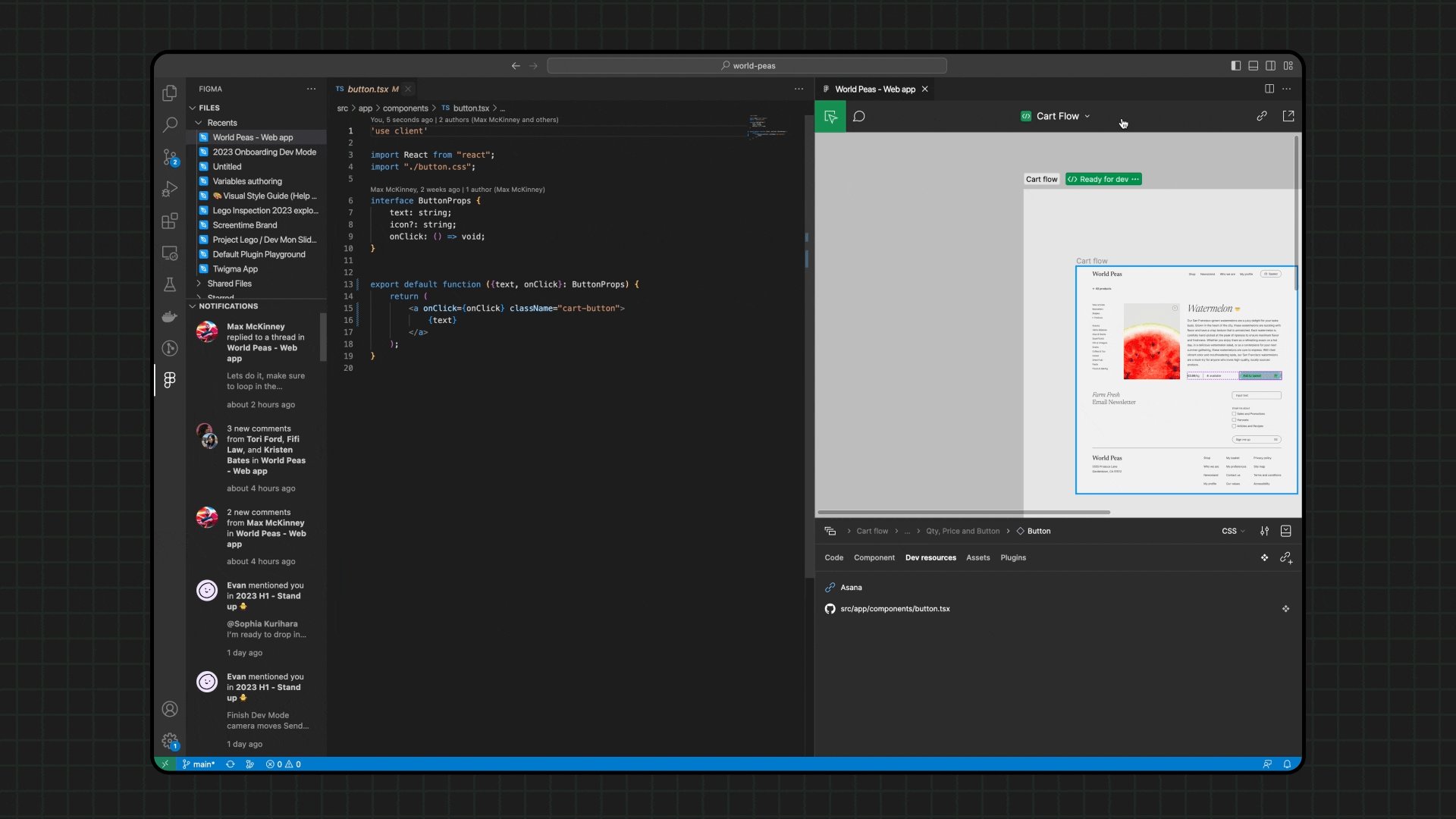
Figma has introduced a new workspace designed to get developers what they need when they need it, harnessing the tools they use every day. As the name suggests, Figma has released a VS Code extension that allows developers to interact with designs from their IDE. It lets you navigate and inspect design files, collaborate with designers, track changes, and speed up design implementations without leaving the development environment. This improves developer productivity by eliminating the context switching and busy work needed to turn designs into code.
Dev Mode is a new space in Figma for developers with features that help you translate designs into code faster. Let's dive deep into the individual features of the extension.
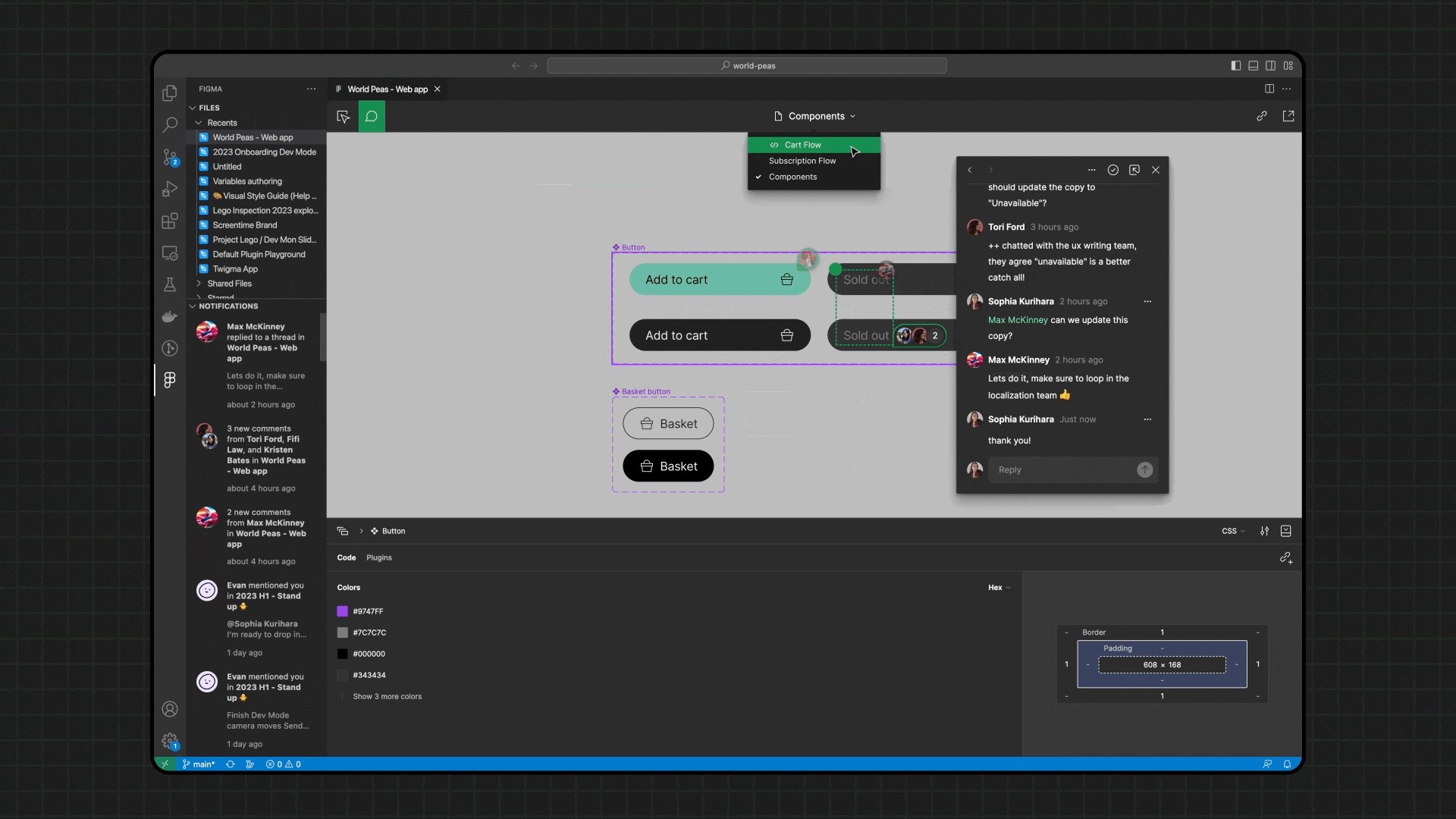
1. See and respond to comments and activity in real-time
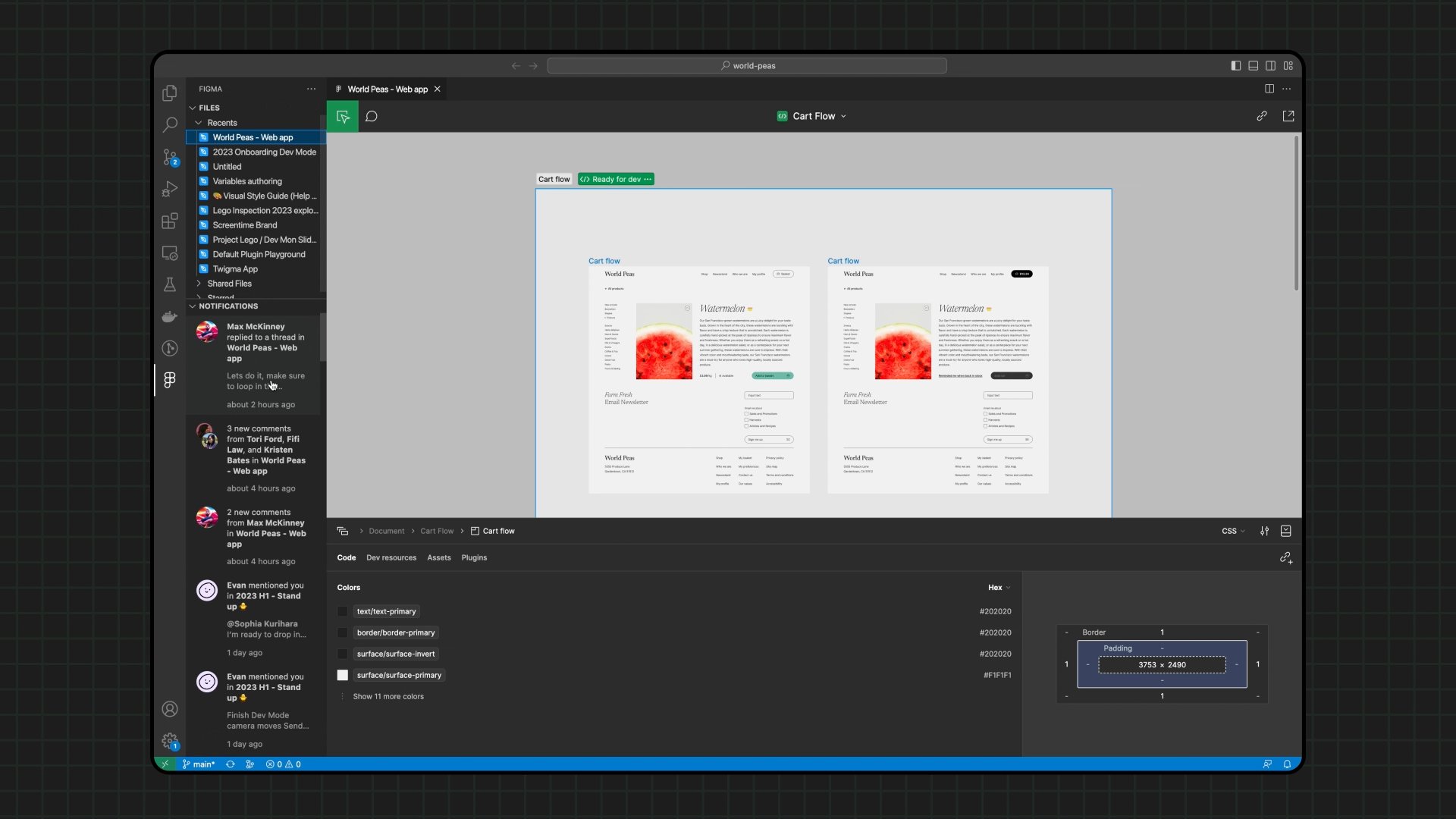
No developer ever wants to leave their IDE or the terminal. Hence going to different websites to check different updates is hectic. Figma understood this and bought notifications on the extension itself.
With the new extension, open live design files in the sidebar and collaborate in real-time.
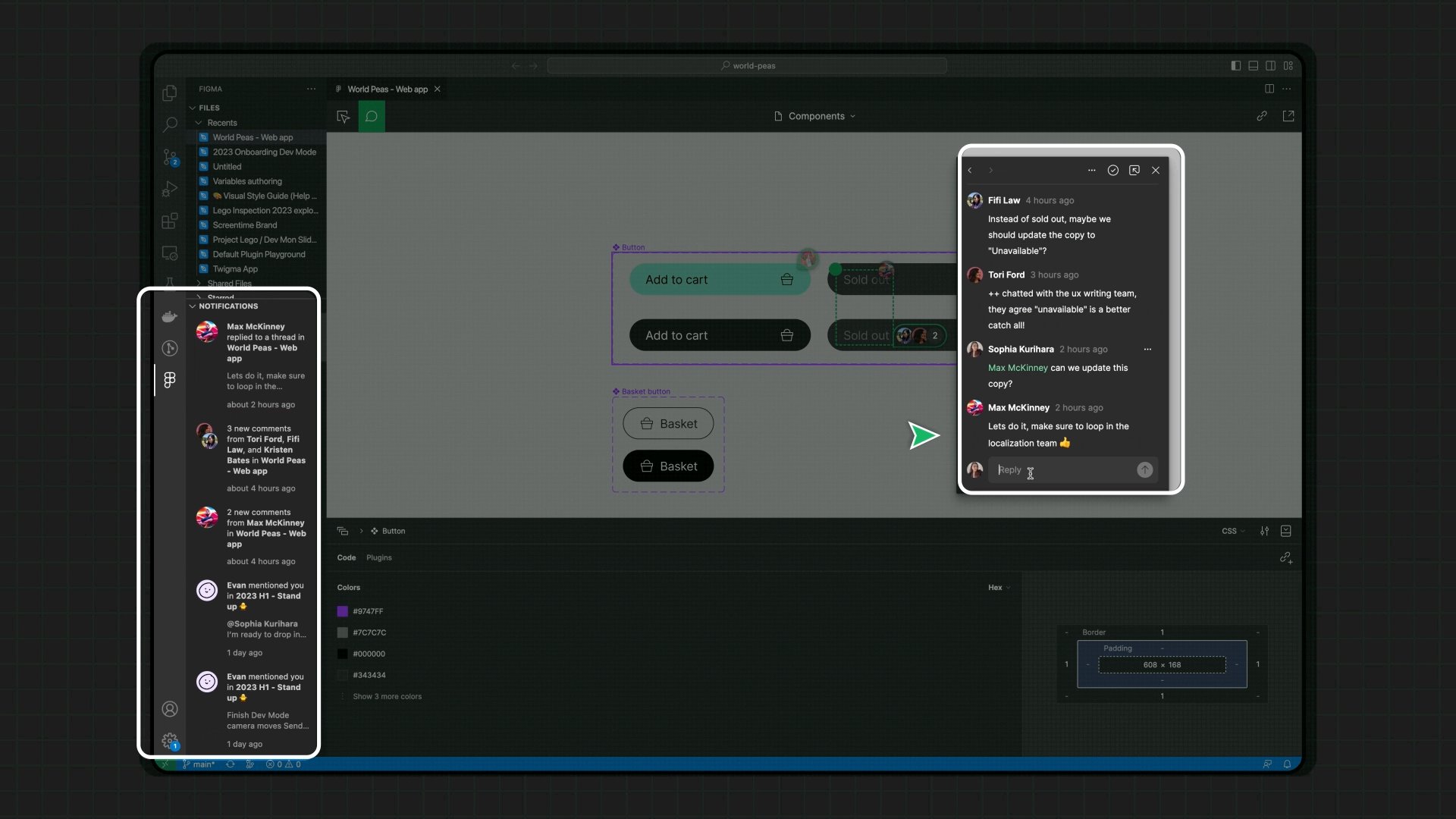
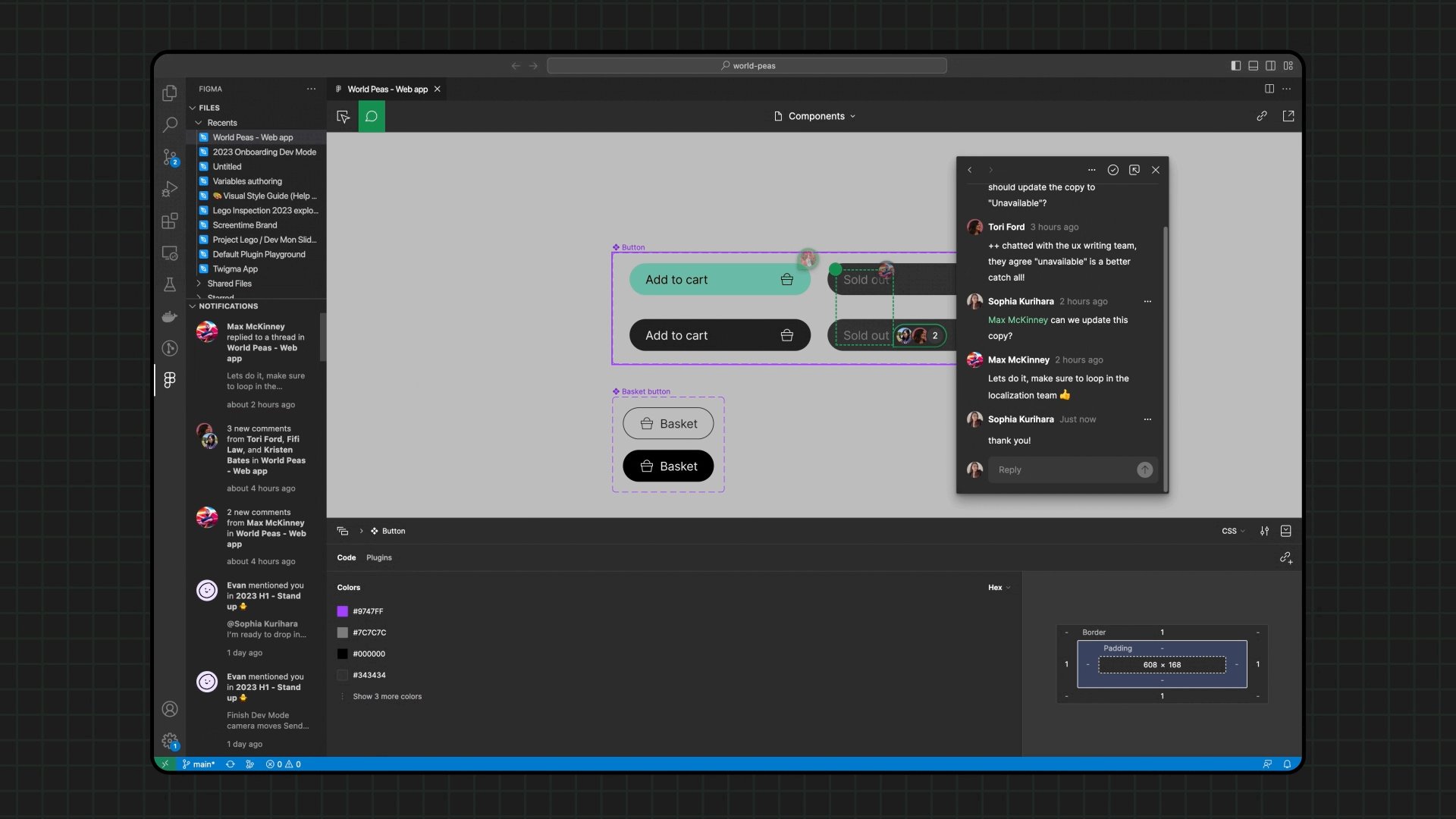
With this feature, you can:
- Receive and respond to new comments and activity within Figma files
- Discuss layouts with designers using cursor chat
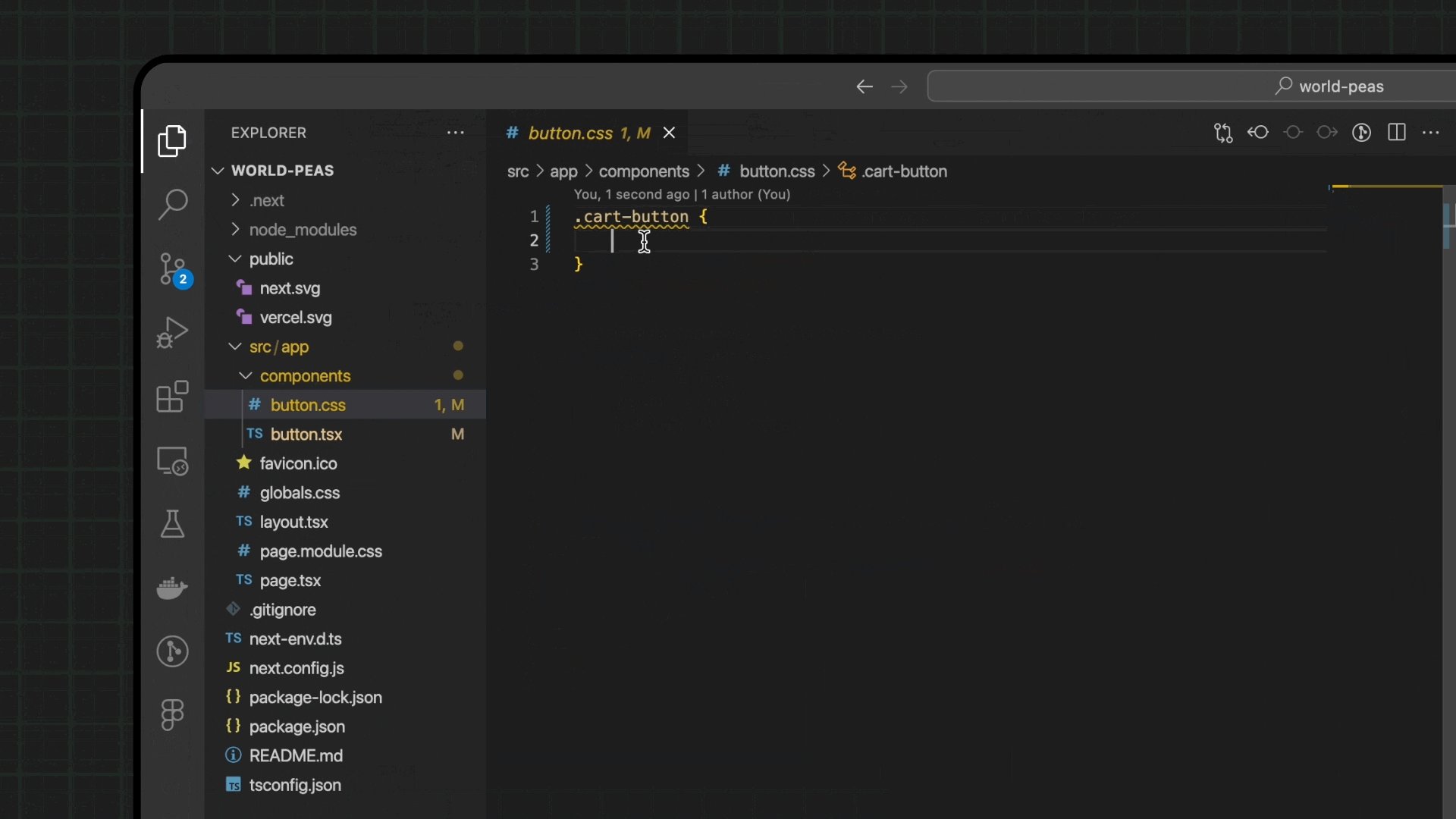
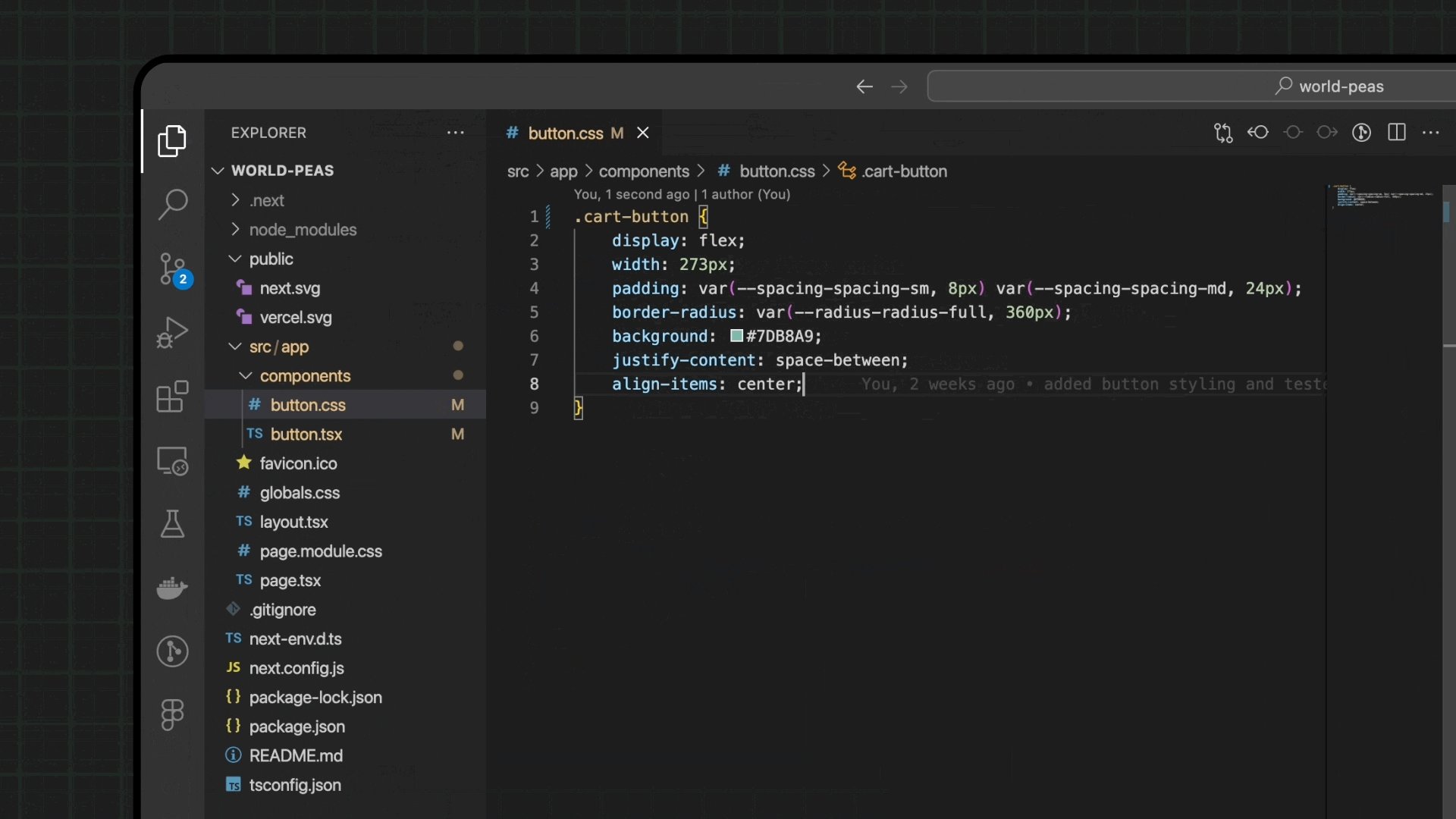
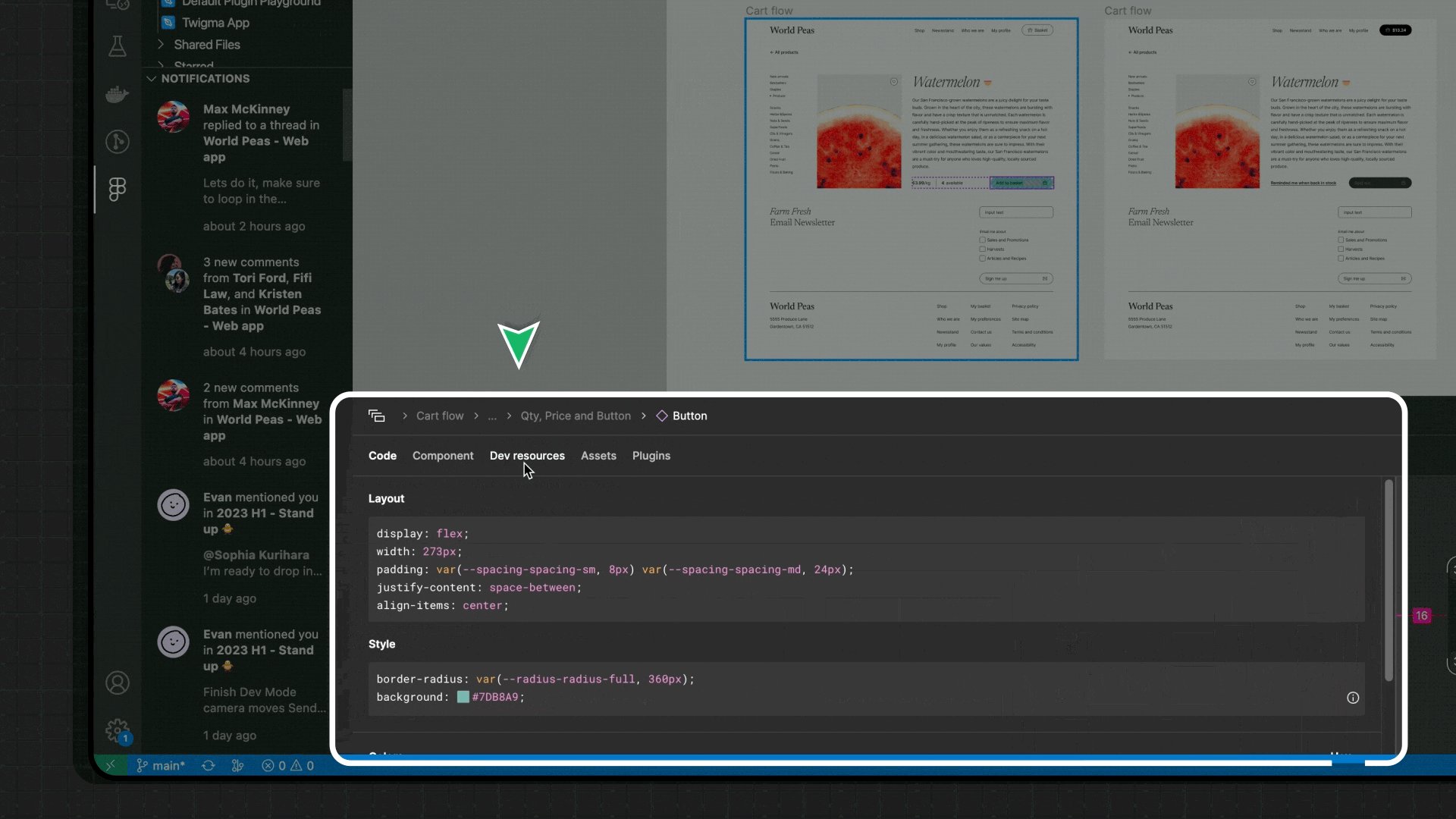
2. Get code suggestions based on designs
Any tool released in 2023 is incomplete without AI. Figma for VS Code is not an extension.
Extension's autocomplete feature provides code suggestions based on the designs you are working on. This helps to stay in the flow and be more productive.
With autocomplete features, you can:
- Select a layer on your design, and the properties will appear as code suggestions while you type
- Download assets to your repo with a single click
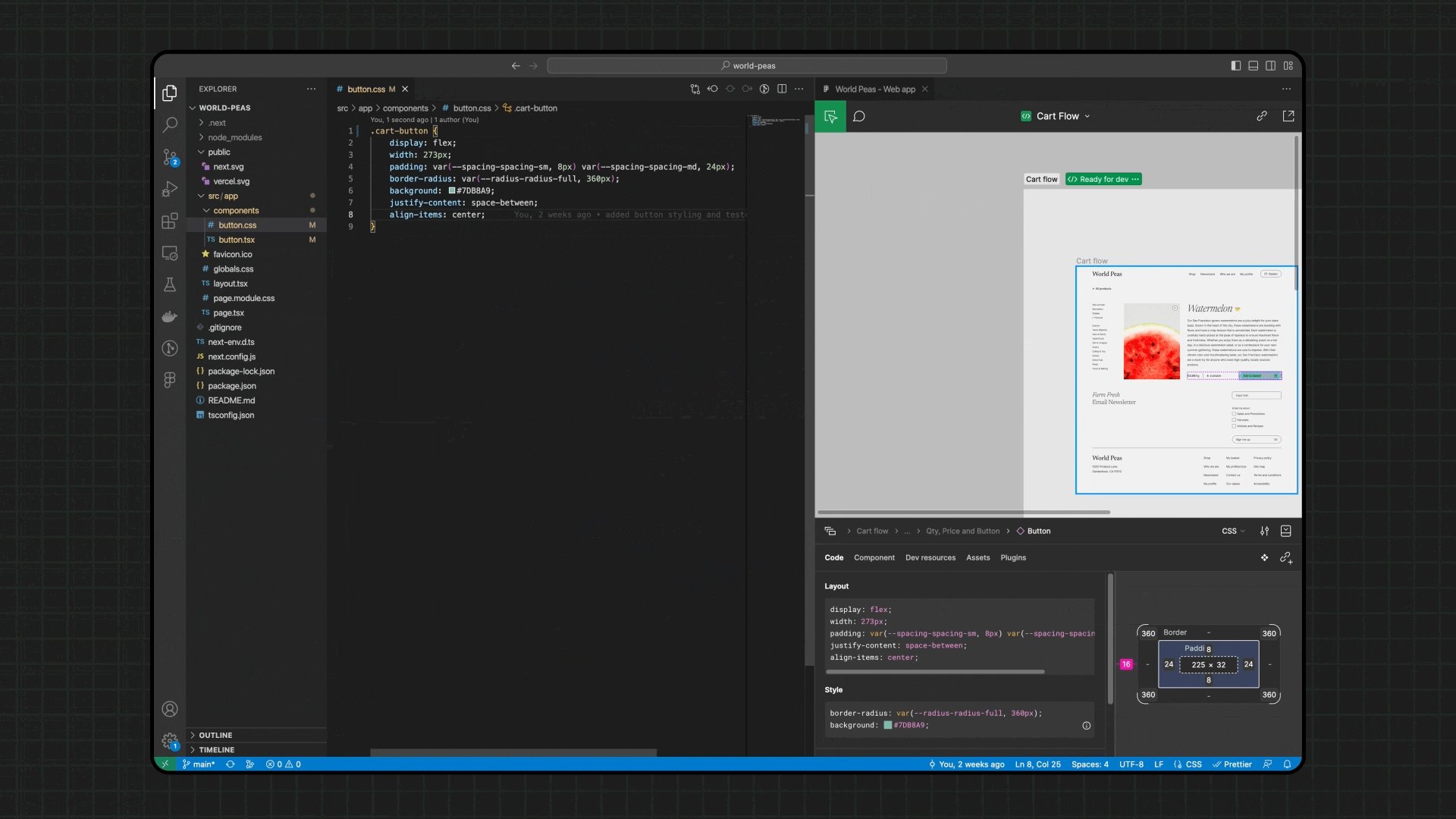
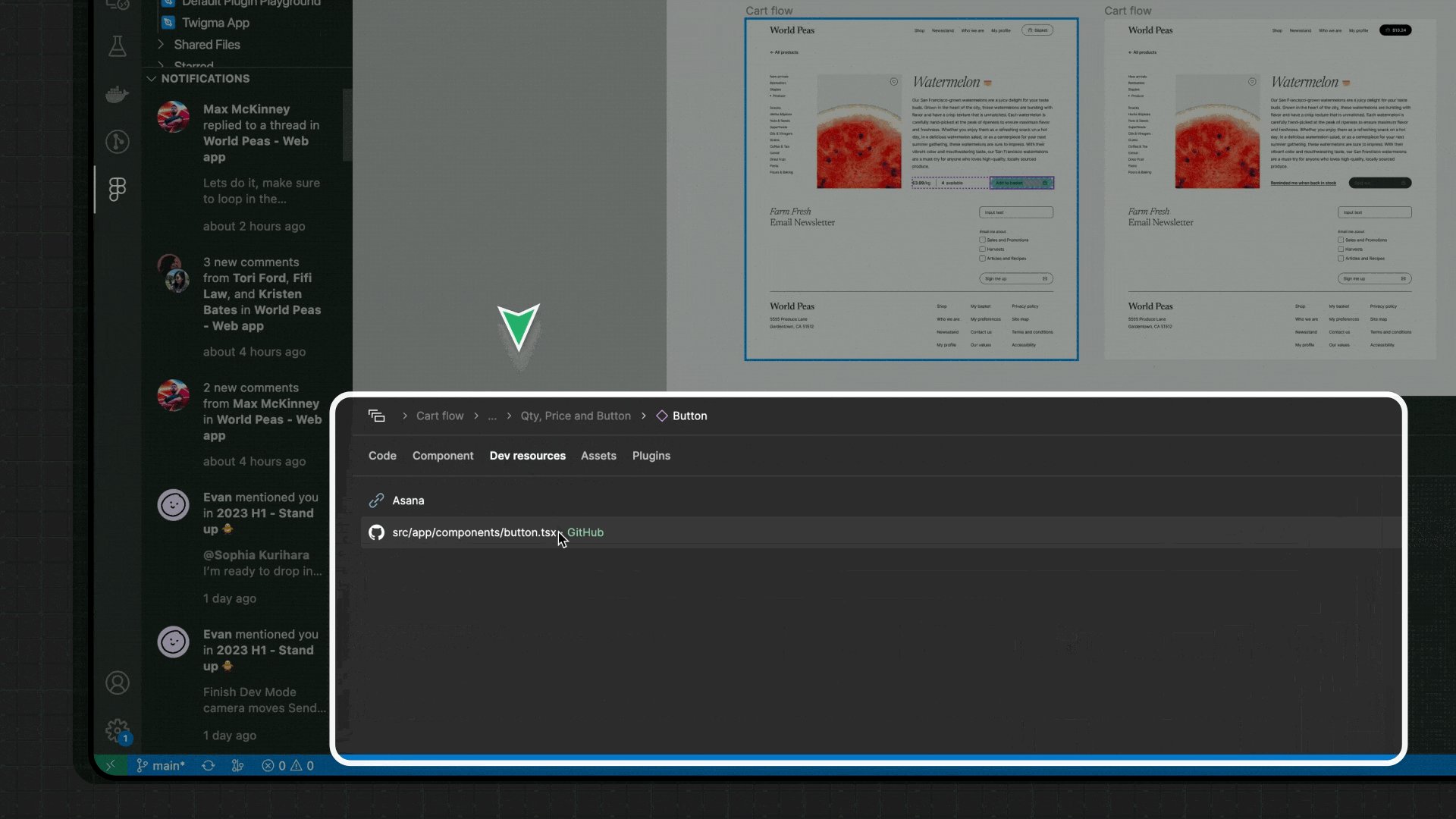
3. Link code files to design components
Help your team move faster by keeping your design system and codebase in sync. Quickly navigate and document your codebase with design files and no longer worry about finding existing implementations of components.
This new feature allows you to add and review dev resource links to easily reference documentation.
How to install and use Figma for VS Code?
Like every other VS Code extension, you can download Figma for VS Code from Visual Studio Marketplace. You must sign in with your Figma account when you open the extension for the first time.
There are three things to note here:
- The extension is still in beta. Meaning it may change its pricing model, functionality, and other aspects in the near future.
- Currently, it is only supported for team and plan
- Anyone with can view access can view Figma design files in VS Code.
How to open Figma extension in VS Code
There are a couple of ways to access the new Figma for VS Code extension. But first, ensure you have installed it in your VS Code IDE and your team or the plan has access to it.
Open from Dev Mode
This way lets you open the extension from your Figma interface.
- Set CSS as your preferred language in Code Settings or the Code section of the inspect panel.
- Click on a top-level frame
- Click the Options menu(horizontal three dots) next to the layer name.
- Select Open in VS Code.
This will redirect and open VS Code for you to continue from it.
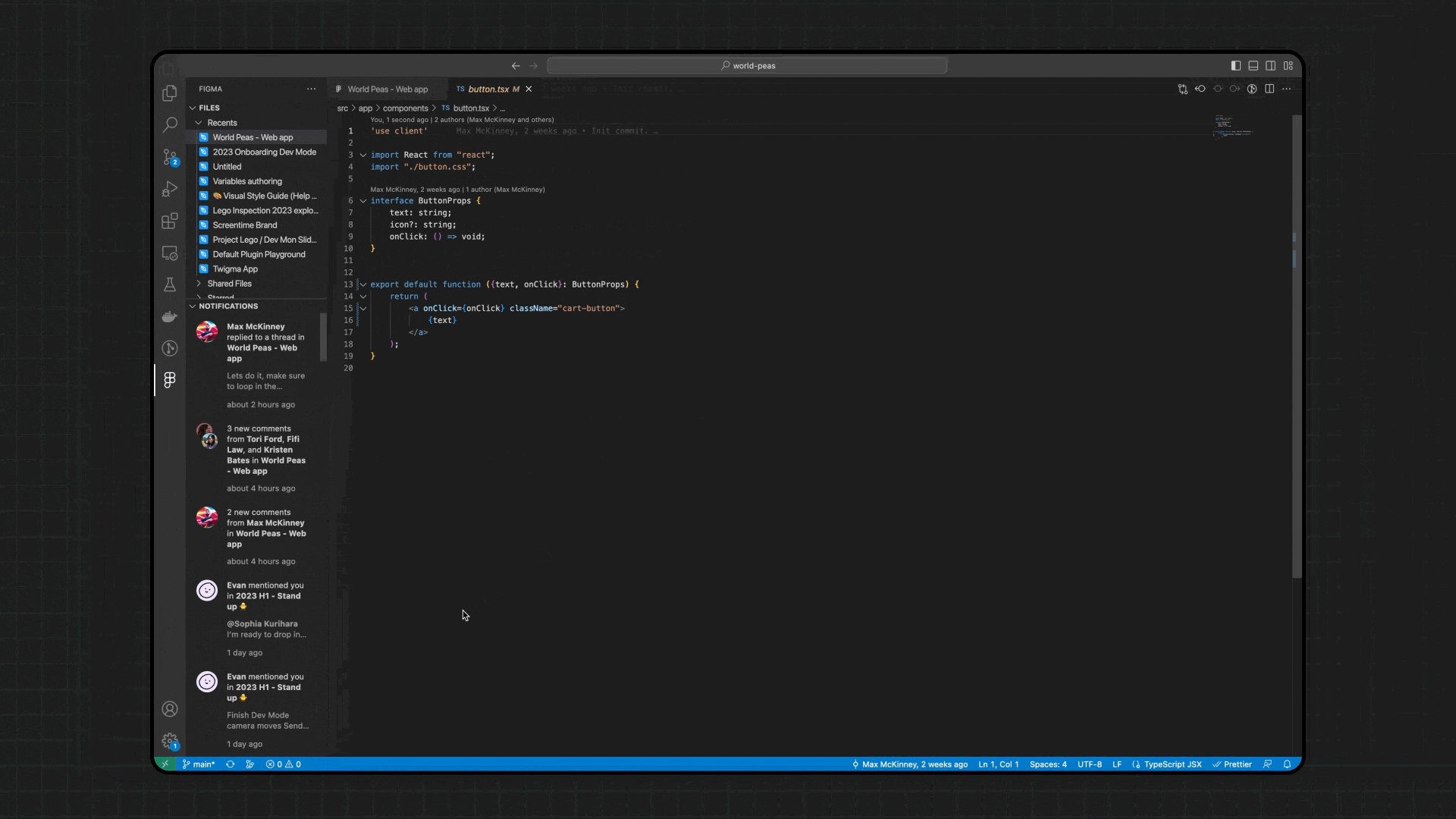
Open from VS Code itself
With the help of the extension itself, you can navigate what Figma file you want to view. Ensure you install the extension and have Figma's logo on the sidebar.
- Click the Figma icon from the sidebar; it's usually on the left-most side of the IDE.
- In the primary sidebar under Files, click on the design you want to open.
If you face any difficulties, check if you have access to the file.
Closing notes
If you are a developer working with designs, Figma for VS Code will surely boost your productivity and efficiency. The new extension by Figma announced in Figma Config 2023 is still in beta. Hence there may be some bugs or limitations. However, Figma is actively working on improving the extension, so I expect it will improve over time.
Let me know what you think of the extension in the comments!
Happy designing and developing!
figma
vscode
extensions
figmaforvscode