
Top 15 VS Code Extensions For Web Development
23 October, 2021
6
6
0
Contributors
Hello everyone! 🧡
In this article, we look into 15 useful VS Code extensions for web development.
Visual Studio Code has become one of the highly used IDE now Because of its huge library of extensions that increase developer productivity. Here are Top VS Code Extensions Every Developer Should Use. If your favourites aren't listed here, comment down below. Would love to add those to this list.🧡
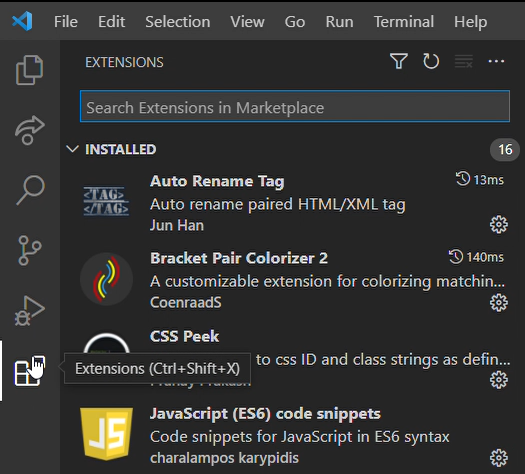
Here’s how to install an extension via the VS Code Marketplace: Click on the “Extensions” icon in the Activity Bar on the side of VS Code. Alternatively, you can use the shortcut ( Ctrl+Shift+X ) to open the “Extensions” screen.

Let's get started🤩
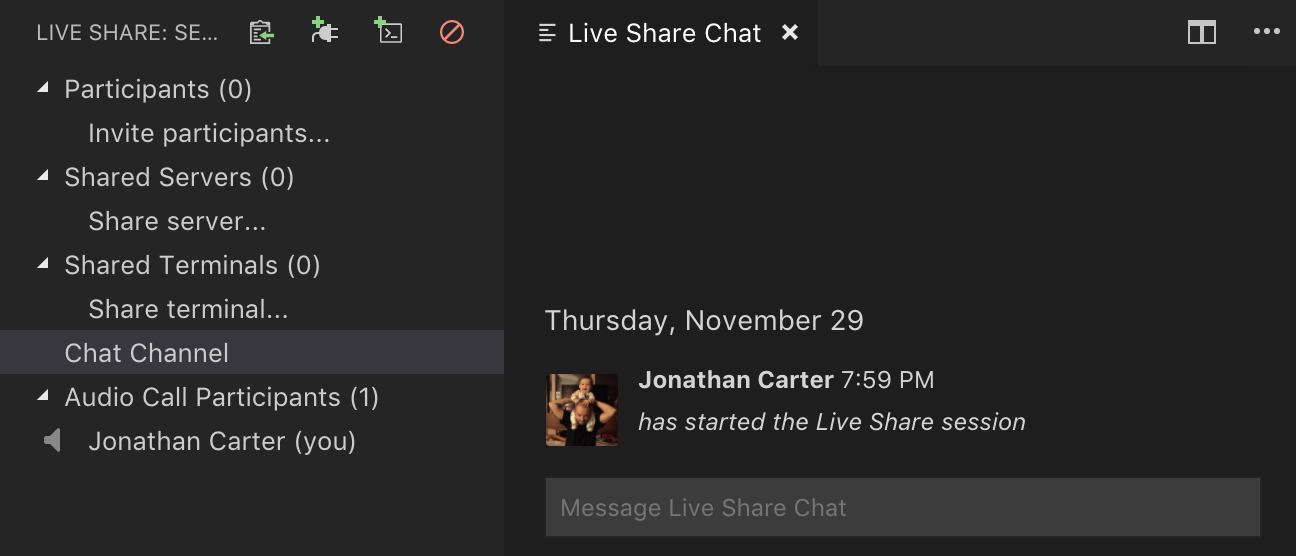
1. Live Share
This extension helps you to start collaboratively editing and debugging in real-time, including integrated audio and text chat with your team. This provides you to begin pair programming, performing remote code reviews, driving interactive lectures, and more, without needing to leave Visual Studio Code.

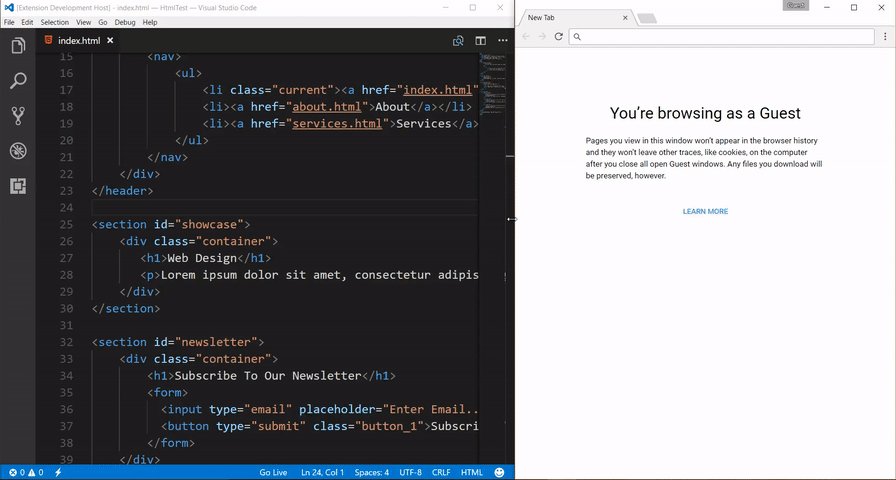
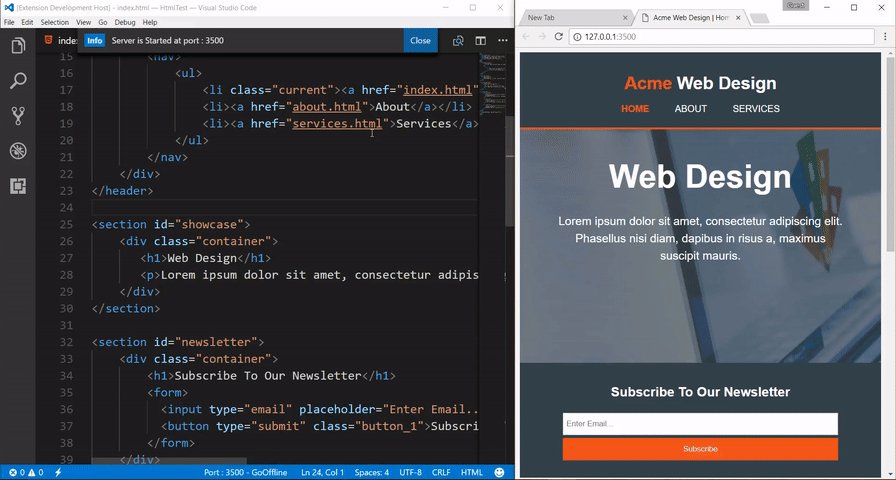
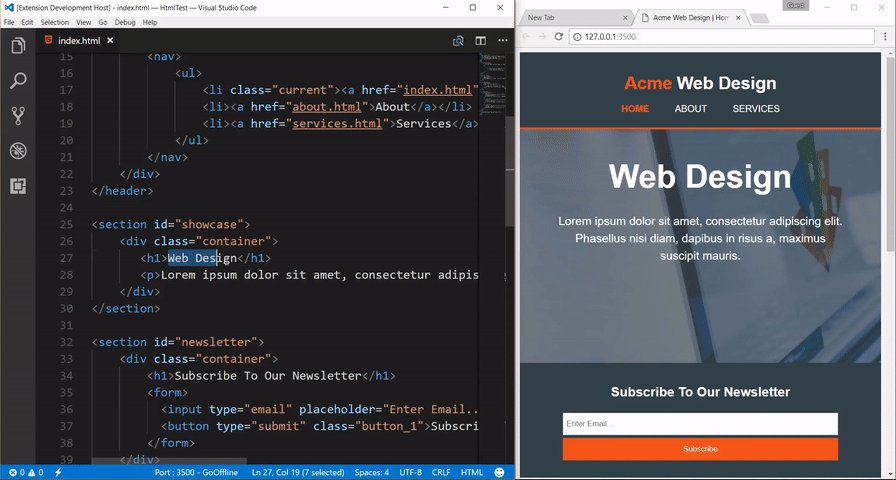
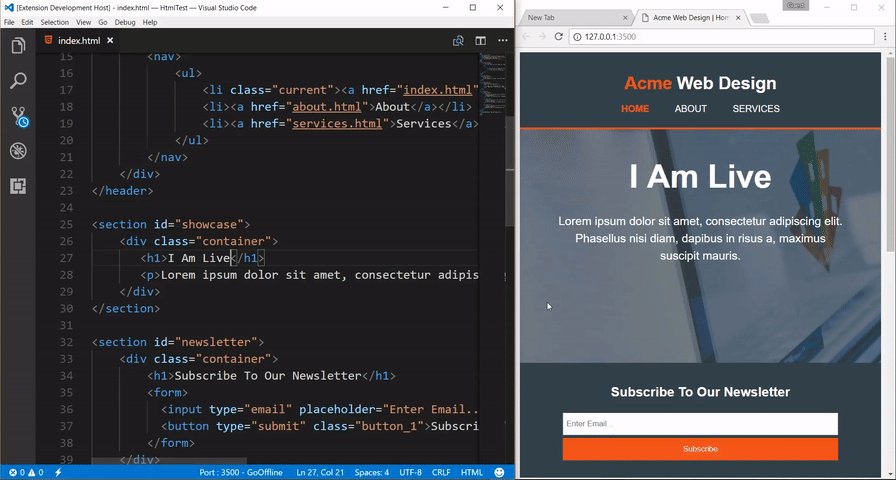
2.Live Server
This is a useful extension for web developers as it enforces auto-reload and makes our work easier by displaying our code results immediately on Our web browser without refreshing the page and It prevents us from going through the stress of always saving our work in the editor and then refresh our browser every time before seeing changes.

3.JavaScript (ES6)
This extension provides various commonly used code snippets for JavaScript in ES6 syntax for Vs Code editor. It supports both JavaScript and TypeScript.

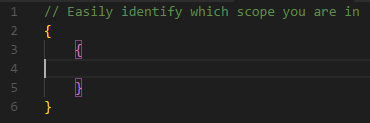
4.Bracket Pair Colorizer
This extension allows matching brackets to be identified with colors. This extension helps you identify which closing bracket belongs to which functions when you have more than one or two closing brackets.

5.Path Intellisense
VS Code plugin that autocompletes filenames. If You type the name of the file in statements and it will search and give you suggestions.

6.CodeSnap
CodeSnap provides you to Take beautiful screenshots of your code in VS Code!

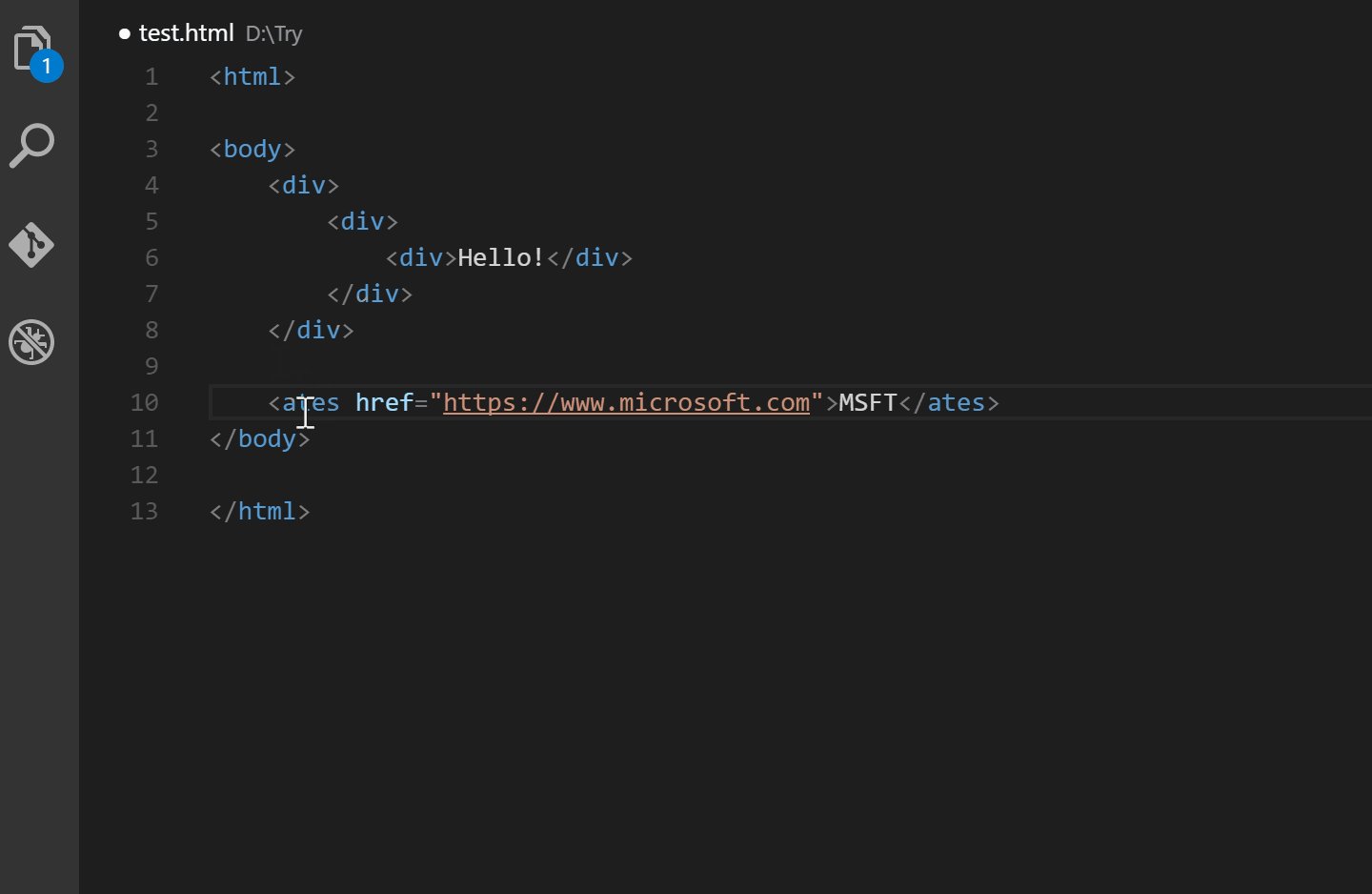
7.Auto Rename Tag
This extension makes it possible for us to rename both opening and closing tags at once. when you change the opening or closing tag it will automatically change the other tag as well.

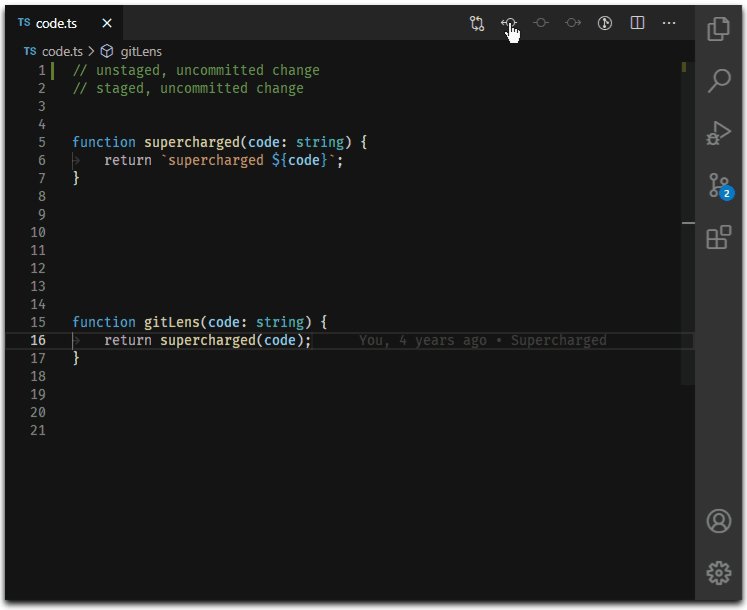
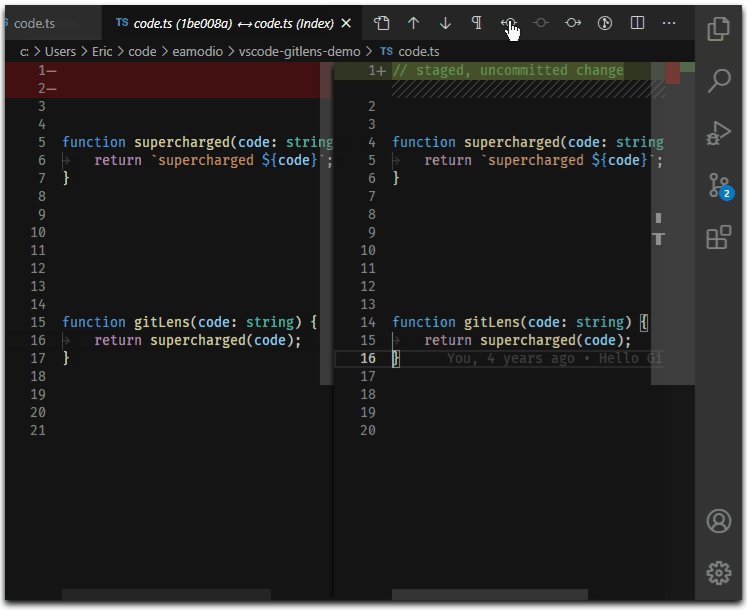
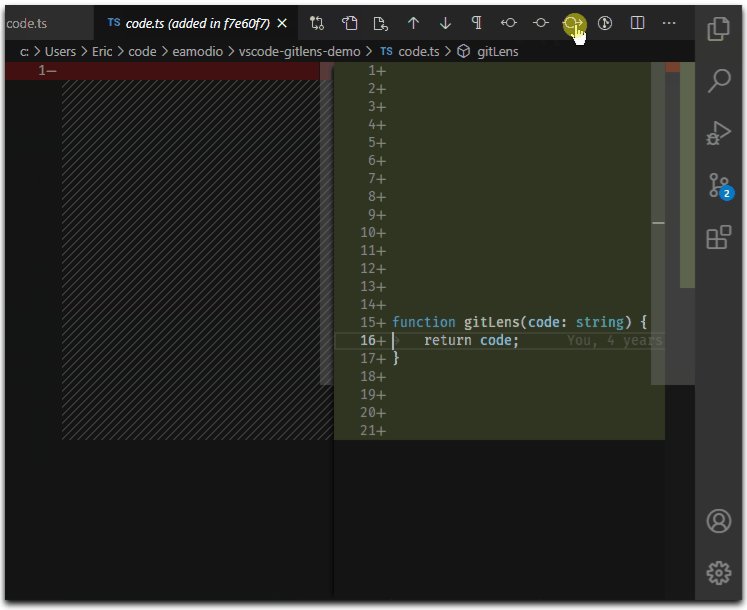
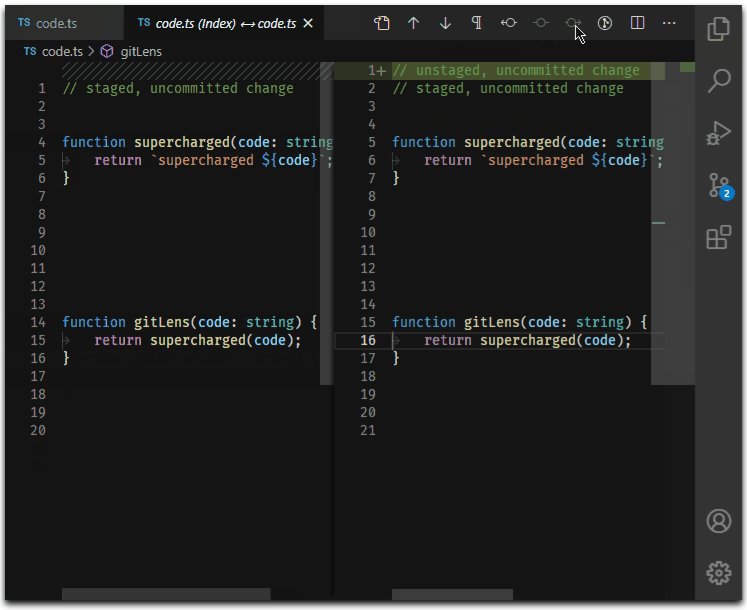
8.GitLens — Git supercharged
GitLens supercharges the Git capabilities of VS Code. This is a powerful extension that allows you to see who, why, and how lines of code have changed over time (among lots of other features)

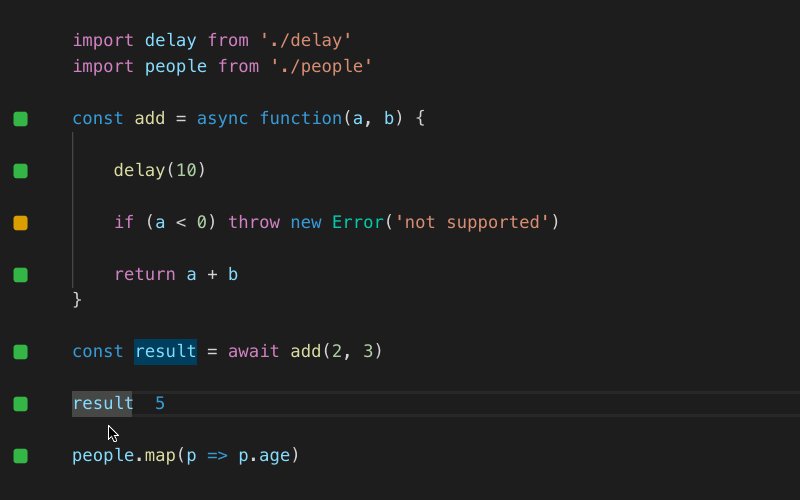
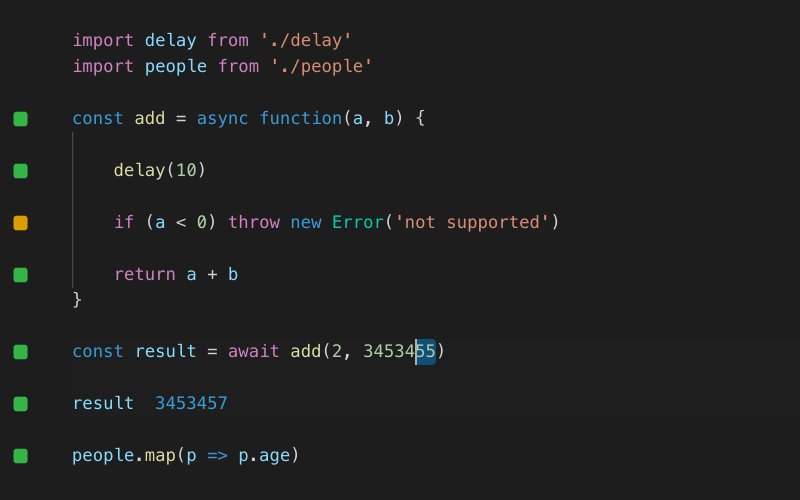
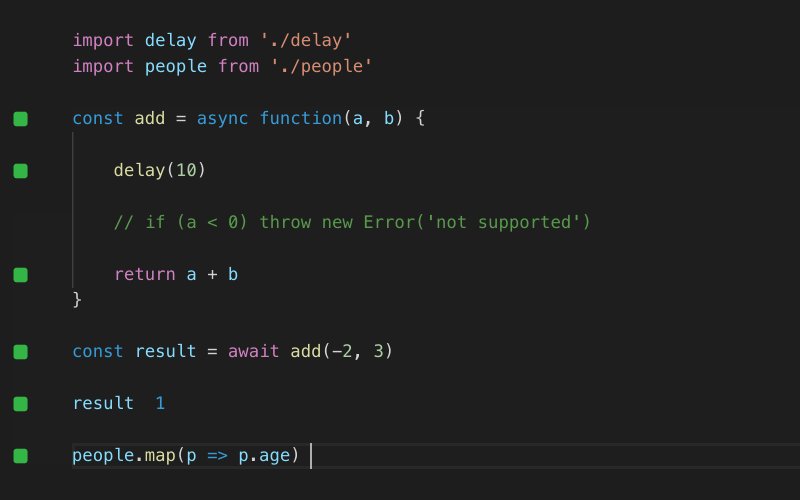
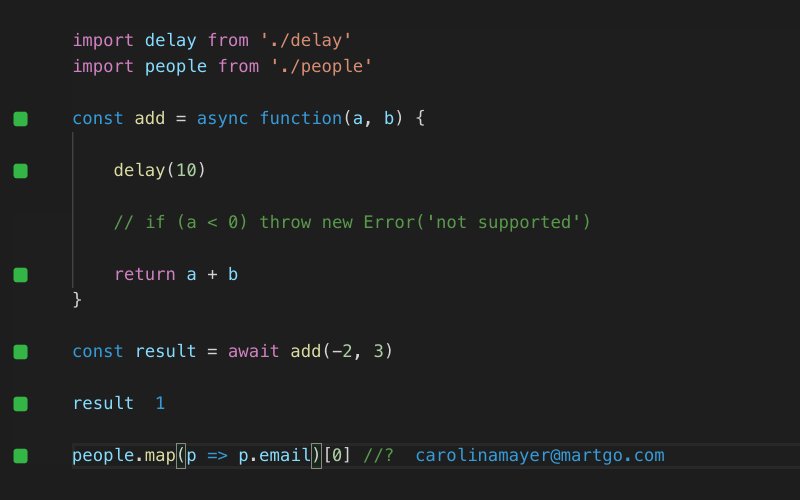
9.Quokka
Quokka is used for testing JavaScript code in the Visual Studio code editor. With Quokka, you don't have to console.log()` everything. It works like a live server for your JavaScript or TypeScript code.

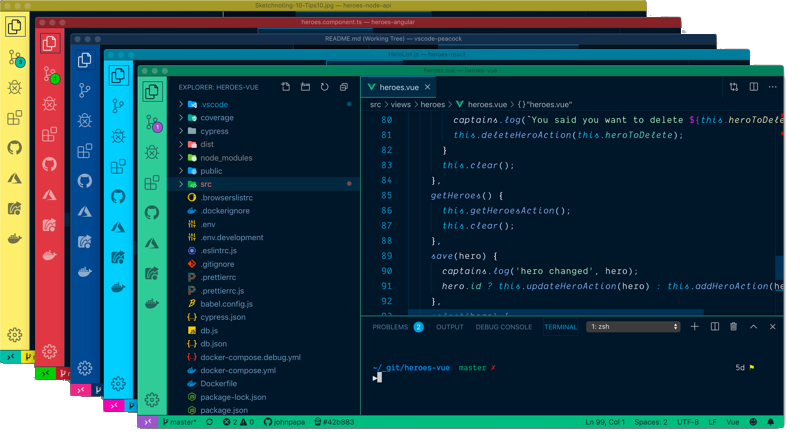
10.Peacock
we have used two editors open and coded in the wrong one. Peacock helps us differentiate between different workspaces by setting a different color theme to VS Code.

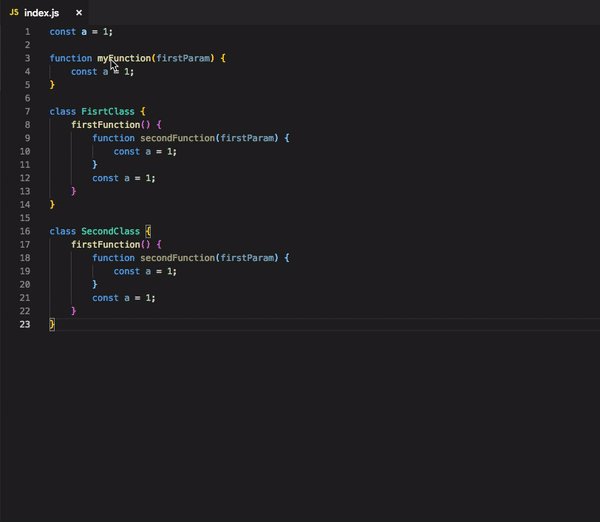
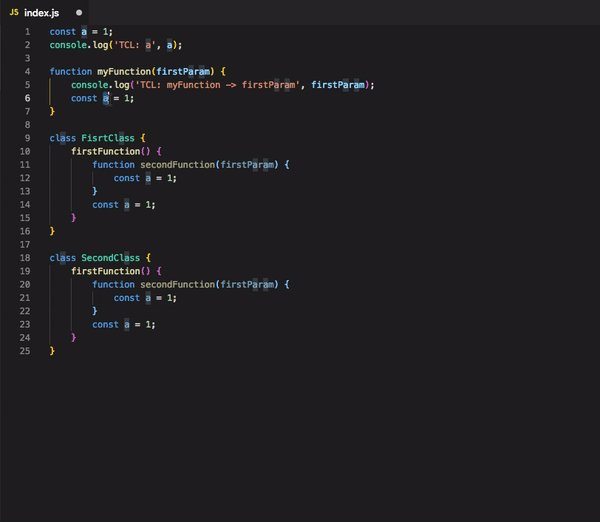
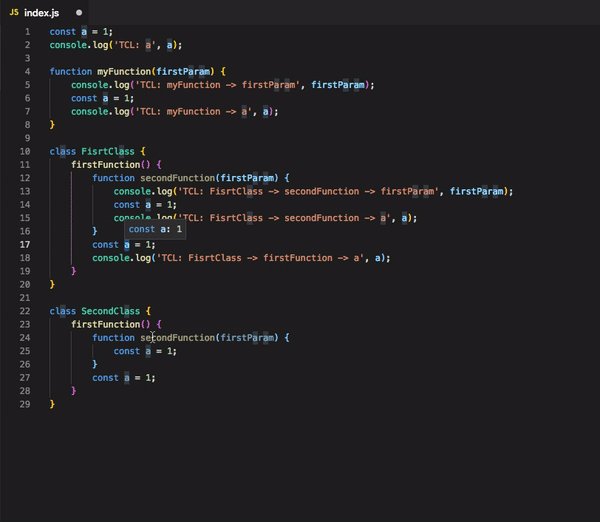
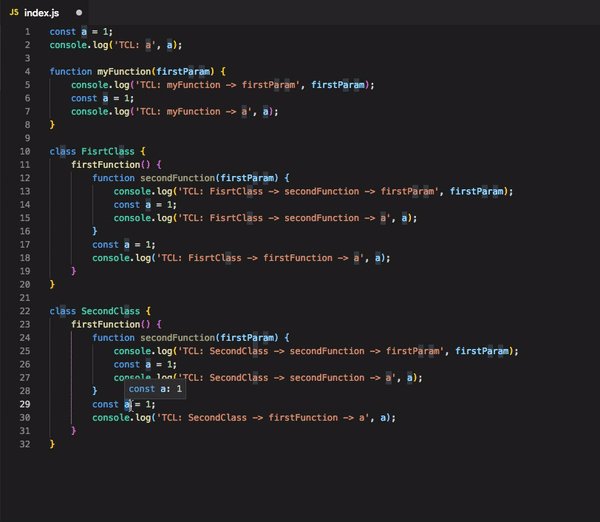
11.Turbo Console Log
Easily log variable names and their values to the console with a keyboard shortcut. Can be configured to include things like file name and line number in the log for easier debugging.

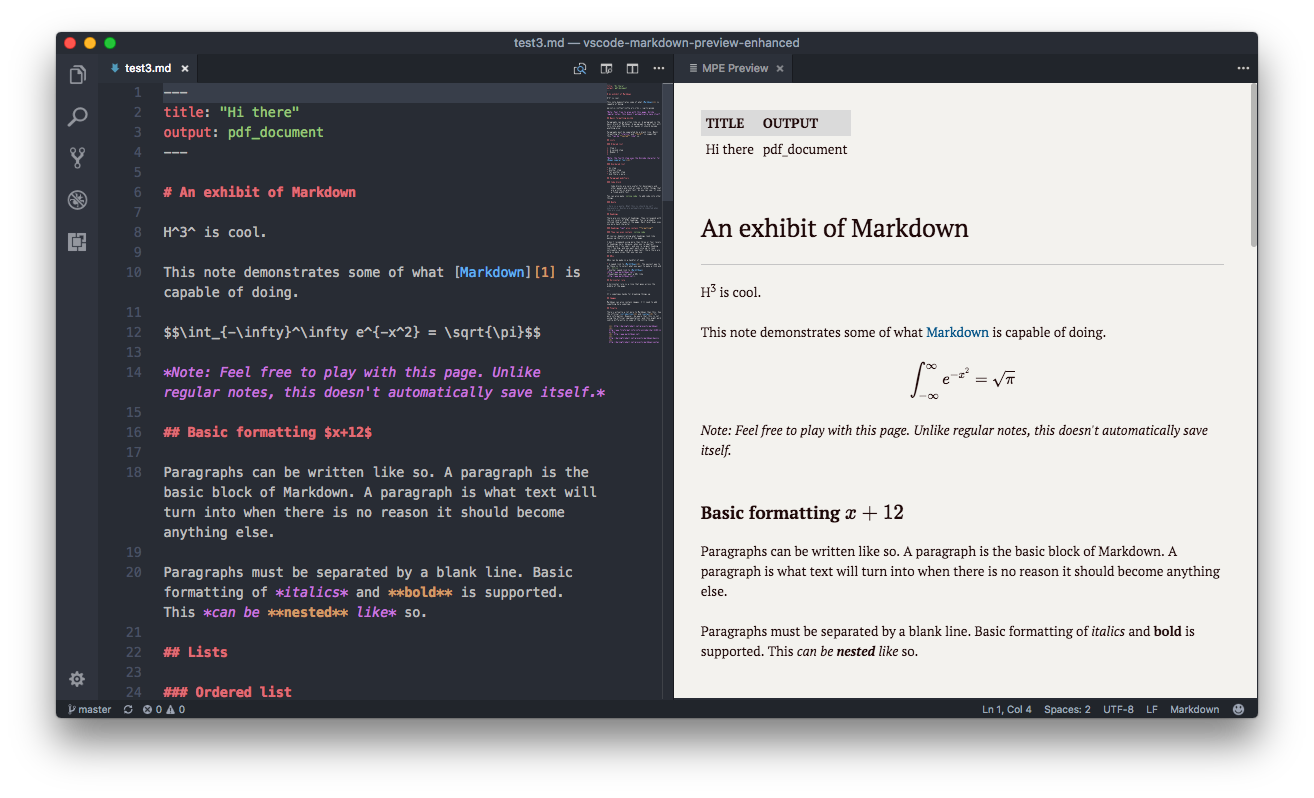
12.Markdown Preview Enhanced
You just start writing Markdown text, then this extension helps you with a live preview of the markdown file

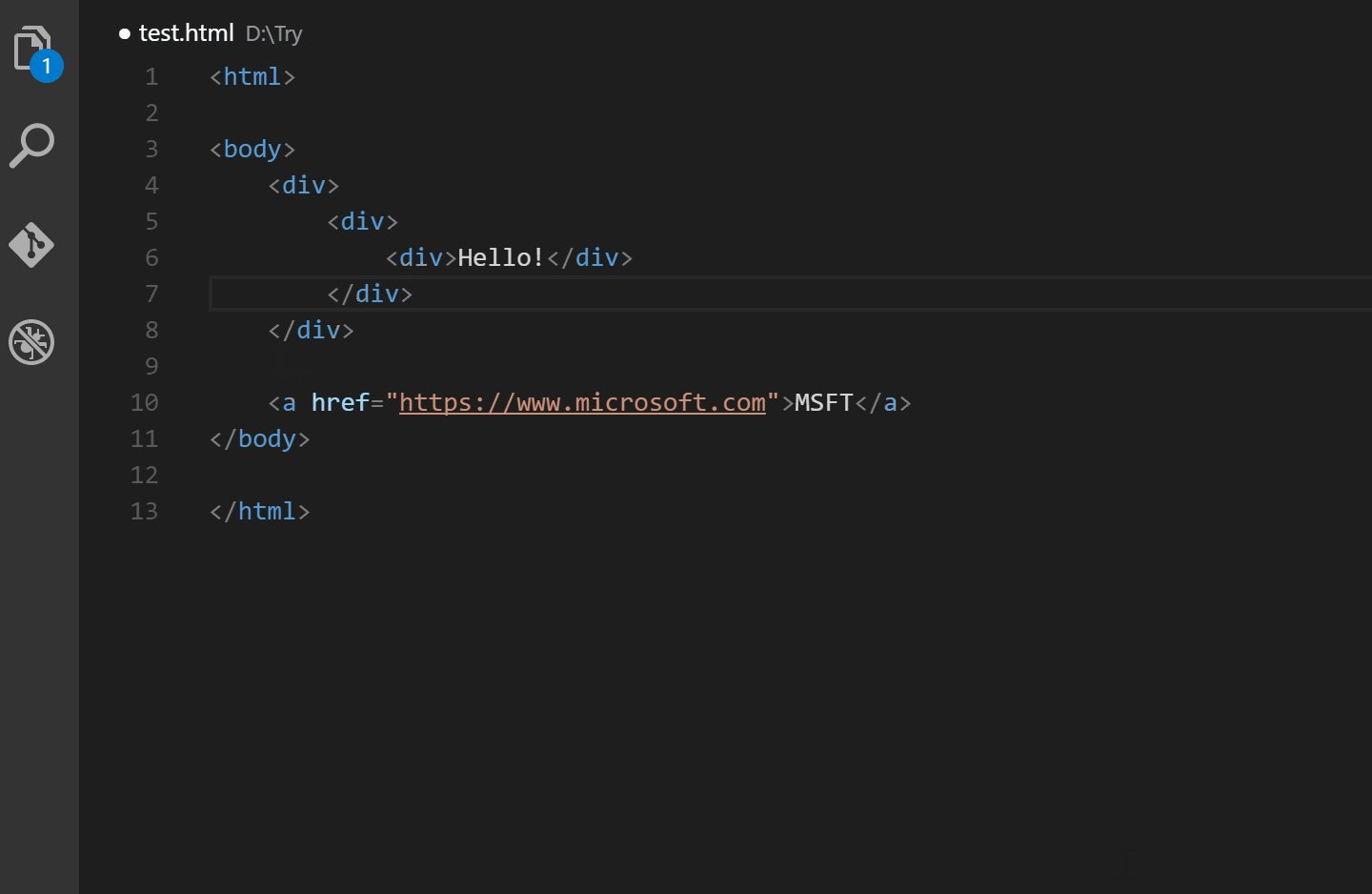
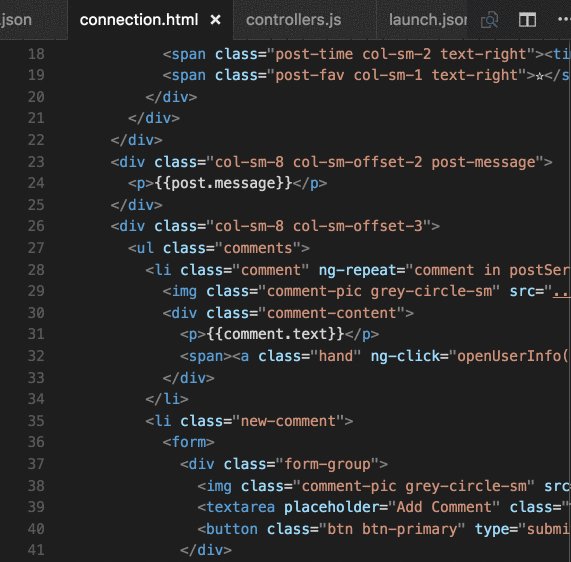
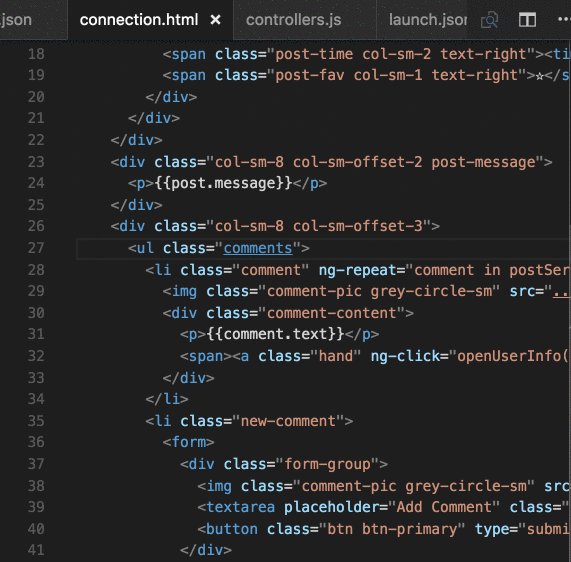
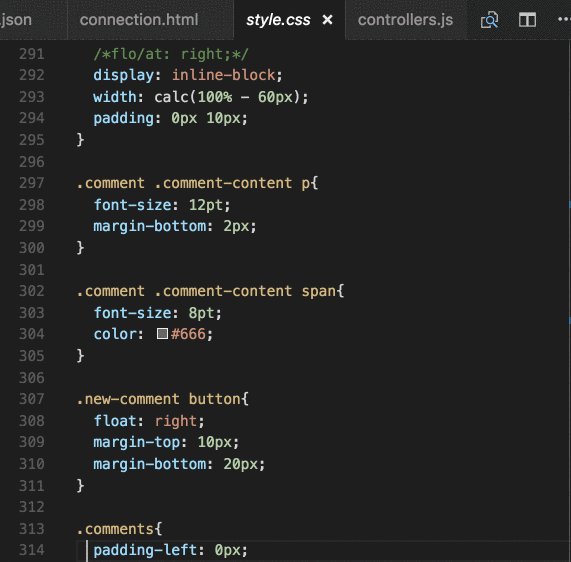
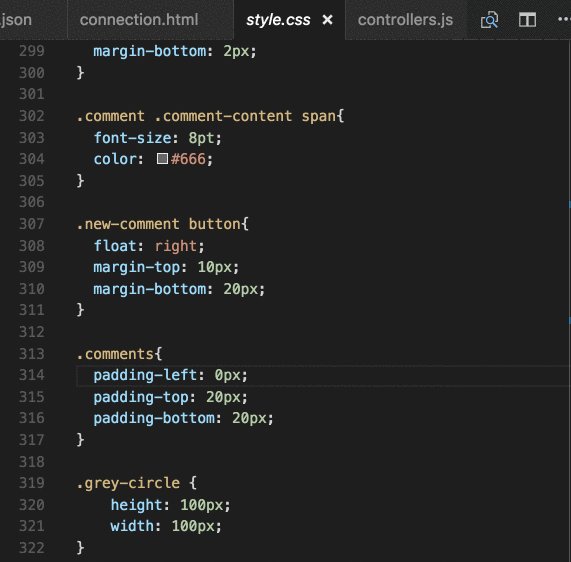
13.CSS Peek
Allow peeking to CSS ID and class strings as definitions from HTML files to respective CSS.

14.Snippet Creator
There are many snippets extensions that help us saving time, but this extension helps you to make your own custom snippets. While creating, it auto-detects which language you’re using.

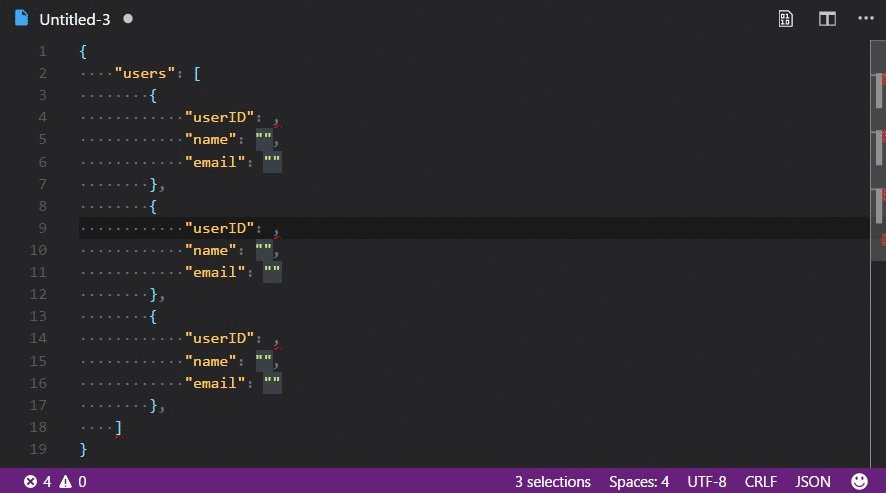
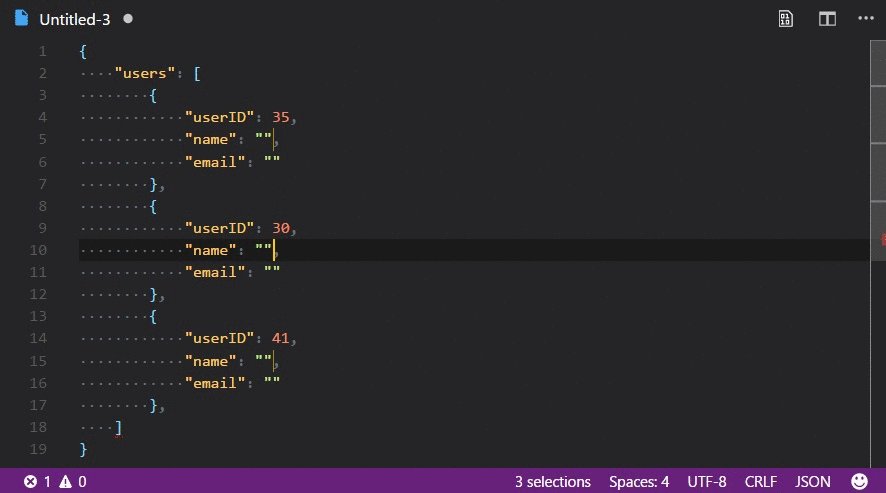
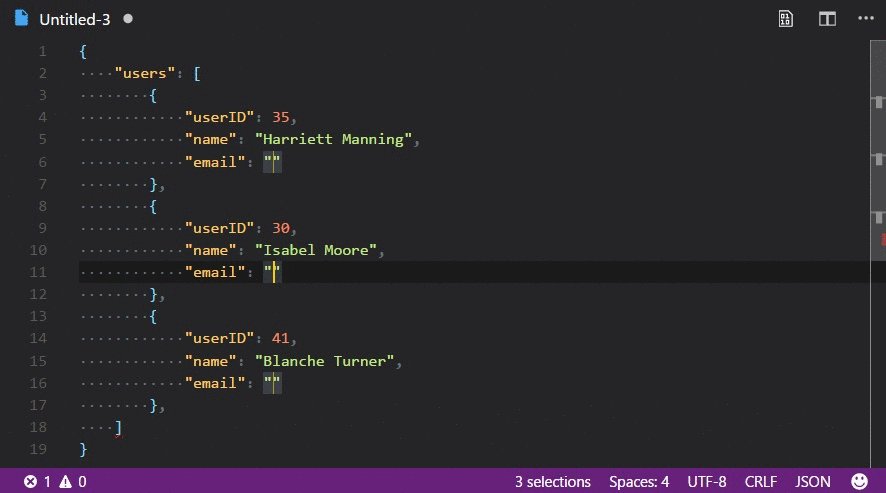
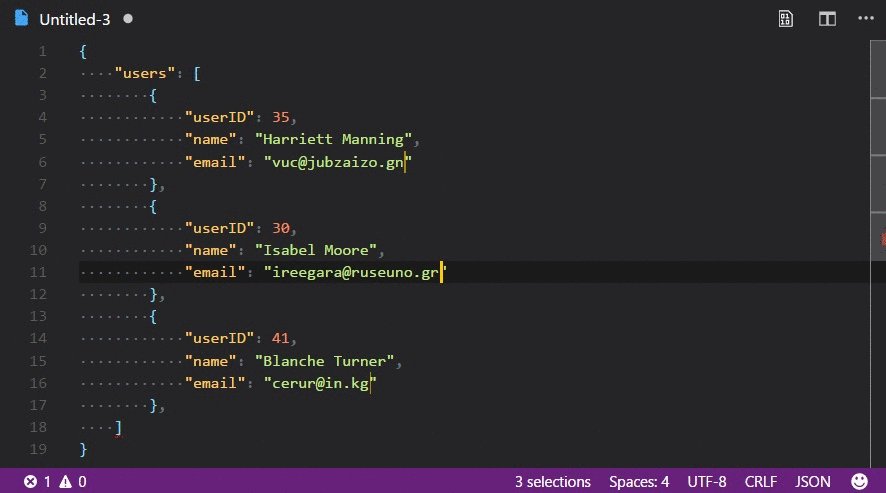
15.Random Everything
This extension generates random ints, floats, strings, words, etc.

That's all for today! 😁 You reached the end of the article 😍
I hope all that are listed here will increase your productivity. If you found this article helpful, please like and share it 🧡. What's your favourite VS-Code extension? Let me know in the comments 👇 😊
Don’t forget to share this article with your friends or colleagues. Feel free to connect with me on any of the platforms below!🧡
GitHub ⭐ LinkedIn ⭐Twitter
productivity
tips
vscode
