
How to authenticate google with Flutter and Firebase
25 November, 2022
5
5
0
Contributors
Introduction
Hey everyone I am Hasnain Makada and I am currently working as a Developer Advocate at Napptive where I mainly explore the platform in-depth and also advocate Open Source, DevOps, and Flutter to the community. I also write my blogs on Hashnode and Showwcase where I mainly write about DevOps and Flutter and teach the community.
In this blog, I am going to show you how to authenticate your flutter apps with google with the help of Firebase. We will create a project, configure firebase with flutter, design the app, implement the actual authentication logic, and lastly, we are going to test the app to make sure that the authentication is working properly.
So before moving ahead, let me tell you that this blog is for both (Beginner and intermediate ones) so if you're a beginner who is just getting started with flutter and wants to implement this authentication, you can do that. So let's begin...
What is Firebase?
Firebase is often called a NO-SQL database by developers but it is not limited to databases only. Firebase was originally created by google and it is a complete application development software that enables developers to develop applications in Android, IOS & Web.
Firebase also provides various services such as,
- Analytics: Firebase provides various tools to get the analytics of your apps and detect any false events that occur in your app.
- Cloud Firestore: firebase provides a No-SQL database with which you can store the data of your apps inside it and get them easily.
- Realtime Database: Firebase provides a cloud-hosted No-SQL real-time database with which you can update data in real-time inside your apps. An example of a real-time database is WhatsApp.
That was an overview of what firebase is, but there are many more features that firebase provides to the users which you can check out in its official documentation.
Setting up the project
Now that we're ready to create our project, create a new directory in your required drive mkdir <directory-name>, and create a new flutter project inside that directory by running this command flutter create google_signin. Wait for a few seconds and the project will be created successfully.
After creating the project open it up inside VS Code and the directory structure will look like this.

Project Navbar
Add 3 dependencies inside the pubspec.yaml file
firebase_authfirebase_coregoogle_sign_in
After adding the dependencies successfully, run flutter pub get to install the dependencies
Now that we've installed the dependencies successfully, create a new firebase project inside the firebase console and also install the FlutterFire CLI to easily configure your app with Firebase, for more info on how to register visit the official docs
After configuring your app successfully with Firebase, head over towards the authentication tab, and inside the sign methods enable google as a sign in provider

Google auth inside firebase console
Now that we've set up our project with firebase we have got one more thing to do and that is to add an SHA certificate inside our project settings without that we will not be able to perform authentication inside our app. In short, firebase will not recognize our app and our app will not perform properly.
If you want to know how to add an SHA certificate to our firebase project, Check out this question on StackOverflow
Our project is now set up successfully, so now let's head on toward the design of our app.
Designing the app

Design of the app
Create a new file inside the /lib folder and create a file named googleSignin.dart inside that paste the below code and the design will be created successfully.
Inside the sign-in button, the onPressed event is there inside which when the user will click, It will perform the authentication logic.
Again create a new file named HomePage.dart inside which it will be a home screen. When the user is successfully authenticated it will navigate the user toward the home screen. The home screen will look like this,

Home Screen
Now that our design is completed let's move on to authentication.
Implementing the actual authentication
Now inside the googleSignin.dart create a FirebaseAuth instance inside the build function of the stateful widget
Create a new future function named signUp which will take a buildContext as a parameter and the whole function will be asynchronous. After creating the function, paste this code inside it.
Firstly we've imported the GoogleSignIn class from the google_sign_in package and created an instance of it. The google sign in instance will provide us with several methods to authenticate to google.
After then we created an instance of the googleSignInAccount which will help us to connect with our google account. The googleSignInAccount instance will wait for the googleSign in instance to successfully sign into the google account.
Then we checked whether the googleSignInAccount instance was successful in capturing our google account or not if it will be null, then it will not be redirected to the next screen.
Finally, we've used the AuthCredential class to get the authentication id token and access token for verification purposes of the device in which we are performing the authentication and storing it inside the user credential instance to check whether the email has been authenticated or not. If it has been authenticated successfully, then it will move toward the home screen and we're good to go.
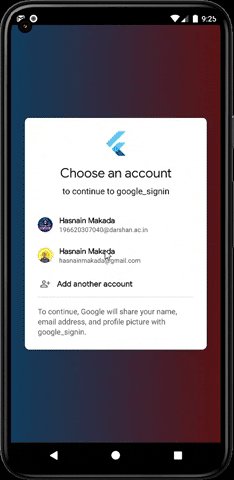
Let's test out the app

As you can see from the above Video/GIF our authentication is now working perfectly, now if you want to see whether our email has been registered in firebase or not, Go to the firebase console and click on the authentication tab and in the Users section you can see your email

Firebase Console
mobile
flutter
authentication
application
showwcaseevents
develevate
